# Global Style
Elementor Core AdvancedElementor end-users can set global styles using the site settings panel. The control mechanism in the editor has a special functionality that allows these users to set custom styling, or inherit global styles. Let's see how to set it up.
# Global Argument
To set global styles with Elementor controls, use the global argument in any color or typography control:
$this->add_control(
'unique-control-name',
[
'label' => esc_html__( 'Control Label', 'textdomain' ),
'type' => \Elementor\Controls_Manager::COLOR,
'global' => [
// ...
],
]
);
2
3
4
5
6
7
8
9
10

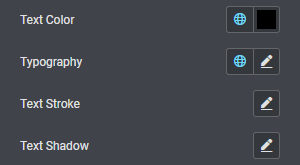
When setting a global argument for controls, the control has an additional globe icon which indicates to the end-user that they can either use one of the defined global styles or set a custom style.
# Available Global Styles
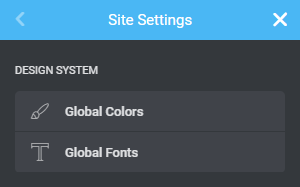
The end-user defines the site’s design system in the site settings panel. Elementor design system currently supports:

- Global Colors
- Global Fonts
Elementor offers 4 default colors and 4 default typography sets to which users can add their own colors and typographies.
# Global Colors
\Elementor\Core\Kits\Documents\Tabs\Global_Colors::COLOR_PRIMARY\Elementor\Core\Kits\Documents\Tabs\Global_Colors::COLOR_SECONDARY\Elementor\Core\Kits\Documents\Tabs\Global_Colors::COLOR_TEXT\Elementor\Core\Kits\Documents\Tabs\Global_Colors::COLOR_ACCENT
# Global Fonts
\Elementor\Core\Kits\Documents\Tabs\Global_Typography::TYPOGRAPHY_PRIMARY\Elementor\Core\Kits\Documents\Tabs\Global_Typography::TYPOGRAPHY_SECONDARY\Elementor\Core\Kits\Documents\Tabs\Global_Typography::TYPOGRAPHY_TEXT\Elementor\Core\Kits\Documents\Tabs\Global_Typography::TYPOGRAPHY_ACCENT
# Global Example
Let's see how a control can inherit global styles from the site's design system, as defined in the site settings panel:
$this->add_control(
'heading_color',
[
'label' => esc_html__( 'Heading Color', 'textdomain' ),
'type' => \Elementor\Controls_Manager::COLOR,
'selectors' => [
'{{WRAPPER}} .heading-class' => 'color: {{VALUE}};',
],
'global' => [
'default' => \Elementor\Core\Kits\Documents\Tabs\Global_Colors::COLOR_PRIMARY,
],
]
);
$this->add_control(
'sub_heading_color',
[
'label' => esc_html__( 'Sub Heading Color', 'textdomain' ),
'type' => \Elementor\Controls_Manager::COLOR,
'selectors' => [
'{{WRAPPER}} .sub-heading-class' => 'color: {{VALUE}};',
],
'global' => [
'default' => \Elementor\Core\Kits\Documents\Tabs\Global_Colors::COLOR_SECONDARY,
],
]
);
$this->add_control(
'content_color',
[
'label' => esc_html__( 'Content Color', 'textdomain' ),
'type' => \Elementor\Controls_Manager::COLOR,
'selectors' => [
'{{WRAPPER}} .content-class' => 'color: {{VALUE}};',
],
'global' => [
'default' => \Elementor\Core\Kits\Documents\Tabs\Global_Colors::COLOR_TEXT,
],
]
);
$this->add_group_control(
\Elementor\Group_Control_Typography::get_type(),
[
'name' => 'heading_typography',
'selector' => '{{WRAPPER}} .heading-class',
'global' => [
'default' => \Elementor\Core\Kits\Documents\Tabs\Global_Typography::TYPOGRAPHY_PRIMARY,
],
]
);
$this->add_group_control(
\Elementor\Group_Control_Typography::get_type(),
[
'name' => 'sub_heading_typography',
'selector' => '{{WRAPPER}} .sub_heading-class',
'global' => [
'default' => \Elementor\Core\Kits\Documents\Tabs\Global_Typography::TYPOGRAPHY_SECONDARY,
],
]
);
$this->add_group_control(
\Elementor\Group_Control_Typography::get_type(),
[
'name' => 'content_typography',
'selector' => '{{WRAPPER}} .content-class',
'global' => [
'default' => \Elementor\Core\Kits\Documents\Tabs\Global_Typography::TYPOGRAPHY_TEXT,
],
]
);
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
In conclusion, you can set whether or not the controls can inherit global styles from the site's design system and, if so, what type(s) of styles it will inherit (primary, secondary, text or accent).