# Control Tabs
Elementor Core Basic
Control tabs are UI wrappers used to arrange sections and controls in the panel. Controls must be added to sections and sections are part of a tab. Tabs are created using two methods: start_controls_tabs() creates a new tabs while end_controls_tabs() closes the tab. Each tab area has inner tab elements and these inner tabs are also created using two methods: start_controls_tab() creates a new inner tab while end_controls_tab() closes the inner tab.
# Control Tabs Structure
Use the following code to add a new control tabs:
$this->start_controls_tabs(
'style_tabs'
);
$this->start_controls_tab(
'style_normal_tab',
[
'label' => esc_html__( 'Normal', 'textdomain' ),
]
);
$this->end_controls_tab();
$this->end_controls_tabs();
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
# Control Parameters
Each tab control has the following key parameters:
- Tab Name
(string)– Unique ID used in the code.
Each inner tab control has the following key parameters:
- Tab Name
(string)– Unique ID used in the code. - Tab Setting
(array)– Extra tab parameters.- Label
(string)– Label displayed to the user in the panel.
- Label
# Examples
# Control Tabs
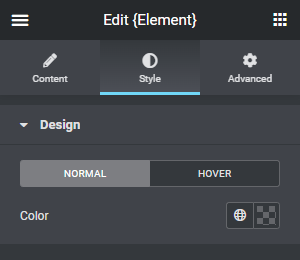
Let's group controls into two tabs - "Normal" and "Hover":
class Elementor_Test_Widget extends \Elementor\Widget_Base {
protected function register_controls(): void {
$this->start_controls_section(
'style_section',
[
'label' => esc_html__( 'Style Section', 'textdomain' ),
'tab' => \Elementor\Controls_Manager::TAB_STYLE,
]
);
$this->start_controls_tabs(
'style_tabs'
);
$this->start_controls_tab(
'style_normal_tab',
[
'label' => esc_html__( 'Normal', 'textdomain' ),
]
);
$this->add_control();
$this->add_control();
$this->add_control();
$this->end_controls_tab();
$this->start_controls_tab(
'style_hover_tab',
[
'label' => esc_html__( 'Hover', 'textdomain' ),
]
);
$this->add_control();
$this->add_control();
$this->add_control();
$this->end_controls_tab();
$this->end_controls_tabs();
$this->end_controls_section();
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53