# Advanced Example
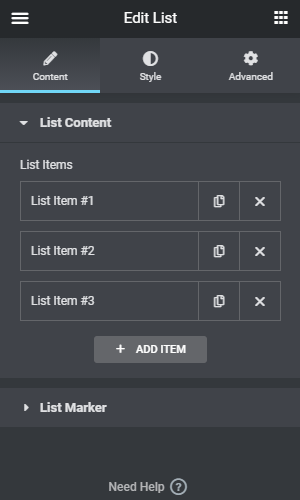
Elementor Core IntermediateFor a more advanced example we will create a widget with a repeater field, to allow the user to generate a list with items. It will also have a conditional field display when choosing "other" marker type, to display a new control that let's the user enter a custom marker (opens new window).
# Folder Structure
The addon will have two files. One file for the widget and a main file to register the widget.
elementor-list-widget/
|
├─ widgets/
| └─ list-widget.php
|
└─ elementor-list-widget.php
1
2
3
4
5
6
2
3
4
5
6
# Plugin Files
elementor-list-widget.php
<?php
/**
* Plugin Name: Elementor List Widget
* Description: List widget for Elementor.
* Plugin URI: https://elementor.com/
* Version: 1.0.0
* Author: Elementor Developer
* Author URI: https://developers.elementor.com/
* Text Domain: elementor-list-widget
*
* Requires Plugins: elementor
* Elementor tested up to: 3.25.0
* Elementor Pro tested up to: 3.25.0
*/
if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly.
}
/**
* Register List Widget.
*
* Include widget file and register widget class.
*
* @since 1.0.0
* @param \Elementor\Widgets_Manager $widgets_manager Elementor widgets manager.
* @return void
*/
function register_list_widget( $widgets_manager ) {
require_once( __DIR__ . '/widgets/list-widget.php' );
$widgets_manager->register( new \Elementor_List_Widget() );
}
add_action( 'elementor/widgets/register', 'register_list_widget' );
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
widgets/list-widget.php
<?php
if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly.
}
/**
* Elementor List Widget.
*
* Elementor widget that inserts an embbedable content into the page, from any given URL.
*
* @since 1.0.0
*/
class Elementor_List_Widget extends \Elementor\Widget_Base {
/**
* Get widget name.
*
* Retrieve list widget name.
*
* @since 1.0.0
* @access public
* @return string Widget name.
*/
public function get_name(): string {
return 'list';
}
/**
* Get widget title.
*
* Retrieve list widget title.
*
* @since 1.0.0
* @access public
* @return string Widget title.
*/
public function get_title(): string {
return esc_html__( 'List', 'elementor-list-widget' );
}
/**
* Get widget icon.
*
* Retrieve list widget icon.
*
* @since 1.0.0
* @access public
* @return string Widget icon.
*/
public function get_icon(): string {
return 'eicon-bullet-list';
}
/**
* Get widget categories.
*
* Retrieve the list of categories the list widget belongs to.
*
* @since 1.0.0
* @access public
* @return array Widget categories.
*/
public function get_categories(): array {
return [ 'general' ];
}
/**
* Get widget keywords.
*
* Retrieve the list of keywords the list widget belongs to.
*
* @since 1.0.0
* @access public
* @return array Widget keywords.
*/
public function get_keywords(): array {
return [ 'list', 'lists', 'ordered', 'unordered' ];
}
/**
* Get custom help URL.
*
* Retrieve a URL where the user can get more information about the widget.
*
* @since 1.0.0
* @access public
* @return string Widget help URL.
*/
public function get_custom_help_url(): string {
return 'https://developers.elementor.com/docs/widgets/';
}
/**
* Get widget promotion data.
*
* Retrieve the widget promotion data.
*
* @since 1.0.0
* @access protected
* @return array Widget promotion data.
*/
protected function get_upsale_data(): array {
return [
'condition' => true,
'image' => esc_url( ELEMENTOR_ASSETS_URL . 'images/go-pro.svg' ),
'image_alt' => esc_attr__( 'Upgrade', 'elementor-list-widget' ),
'title' => esc_html__( 'Promotion heading', 'elementor-list-widget' ),
'description' => esc_html__( 'Get the premium version of the widget with additional styling capabilities.', 'elementor-list-widget' ),
'upgrade_url' => esc_url( 'https://example.com/upgrade-to-pro/' ),
'upgrade_text' => esc_html__( 'Upgrade Now', 'elementor-list-widget' ),
];
}
/**
* Whether the widget requires inner wrapper.
*
* Determine whether to optimize the DOM size.
*
* @since 1.0.0
* @access public
* @return bool Whether to optimize the DOM size.
*/
public function has_widget_inner_wrapper(): bool {
return false;
}
/**
* Whether the element returns dynamic content.
*
* Determine whether to cache the element output or not.
*
* @since 1.0.0
* @access protected
* @return bool Whether to cache the element output.
*/
protected function is_dynamic_content(): bool {
return false;
}
/**
* Register list widget controls.
*
* Add input fields to allow the user to customize the widget settings.
*
* @since 1.0.0
* @access protected
*/
protected function register_controls(): void {
$this->start_controls_section(
'content_section',
[
'label' => esc_html__( 'List Content', 'elementor-list-widget' ),
'tab' => \Elementor\Controls_Manager::TAB_CONTENT,
]
);
/* Start repeater */
$repeater = new \Elementor\Repeater();
$repeater->add_control(
'text',
[
'label' => esc_html__( 'Text', 'elementor-list-widget' ),
'type' => \Elementor\Controls_Manager::TEXT,
'placeholder' => esc_html__( 'List Item', 'elementor-list-widget' ),
'default' => esc_html__( 'List Item', 'elementor-list-widget' ),
'label_block' => true,
'dynamic' => [
'active' => true,
],
]
);
$repeater->add_control(
'link',
[
'label' => esc_html__( 'Link', 'elementor-list-widget' ),
'type' => \Elementor\Controls_Manager::URL,
'dynamic' => [
'active' => true,
],
]
);
/* End repeater */
$this->add_control(
'list_items',
[
'label' => esc_html__( 'List Items', 'elementor-list-widget' ),
'type' => \Elementor\Controls_Manager::REPEATER,
'fields' => $repeater->get_controls(), /* Use our repeater */
'default' => [
[
'text' => esc_html__( 'List Item #1', 'elementor-list-widget' ),
'link' => '',
],
[
'text' => esc_html__( 'List Item #2', 'elementor-list-widget' ),
'link' => '',
],
[
'text' => esc_html__( 'List Item #3', 'elementor-list-widget' ),
'link' => '',
],
],
'title_field' => '{{{ text }}}',
]
);
$this->end_controls_section();
$this->start_controls_section(
'marker_section',
[
'label' => esc_html__( 'List Marker', 'elementor-list-widget' ),
'tab' => \Elementor\Controls_Manager::TAB_CONTENT,
]
);
$this->add_control(
'marker_type',
[
'label' => esc_html__( 'Marker Type', 'elementor-list-widget' ),
'type' => \Elementor\Controls_Manager::CHOOSE,
'options' => [
'ordered' => [
'title' => esc_html__( 'Ordered List', 'elementor-list-widget' ),
'icon' => 'eicon-editor-list-ol',
],
'unordered' => [
'title' => esc_html__( 'Unordered List', 'elementor-list-widget' ),
'icon' => 'eicon-editor-list-ul',
],
'other' => [
'title' => esc_html__( 'Custom List', 'elementor-list-widget' ),
'icon' => 'eicon-edit',
],
],
'default' => 'ordered',
'toggle' => false,
]
);
$this->add_control(
'marker_content',
[
'label' => esc_html__( 'Custom Marker', 'elementor-list-widget' ),
'type' => \Elementor\Controls_Manager::TEXT,
'placeholder' => esc_html__( 'Enter custom marker', 'elementor-list-widget' ),
'default' => '🧡',
'condition' => [
'marker_type[value]' => 'other',
],
'selectors' => [
'{{WRAPPER}} .elementor-list-widget-text::marker' => 'content: "{{VALUE}}";',
],
]
);
$this->end_controls_section();
$this->start_controls_section(
'style_content_section',
[
'label' => esc_html__( 'List Style', 'elementor-list-widget' ),
'tab' => \Elementor\Controls_Manager::TAB_STYLE,
]
);
$this->add_control(
'title_color',
[
'label' => esc_html__( 'Color', 'elementor-list-widget' ),
'type' => \Elementor\Controls_Manager::COLOR,
'selectors' => [
'{{WRAPPER}} .elementor-list-widget-text' => 'color: {{VALUE}};',
'{{WRAPPER}} .elementor-list-widget-text > a' => 'color: {{VALUE}};',
],
]
);
$this->add_group_control(
\Elementor\Group_Control_Typography::get_type(),
[
'name' => 'icon_typography',
'selector' => '{{WRAPPER}} .elementor-list-widget-text, {{WRAPPER}} .elementor-list-widget-text > a',
]
);
$this->add_group_control(
\Elementor\Group_Control_Text_Shadow::get_type(),
[
'name' => 'text_shadow',
'selector' => '{{WRAPPER}} .elementor-list-widget-text',
]
);
$this->end_controls_section();
$this->start_controls_section(
'style_marker_section',
[
'label' => esc_html__( 'Marker Style', 'elementor-list-widget' ),
'tab' => \Elementor\Controls_Manager::TAB_STYLE,
]
);
$this->add_control(
'marker_color',
[
'label' => esc_html__( 'Color', 'elementor-list-widget' ),
'type' => \Elementor\Controls_Manager::COLOR,
'selectors' => [
'{{WRAPPER}} .elementor-list-widget-text::marker' => 'color: {{VALUE}};',
],
]
);
$this->add_control(
'marker_spacing',
[
'label' => esc_html__( 'Spacing', 'elementor-list-widget' ),
'type' => \Elementor\Controls_Manager::SLIDER,
'size_units' => [ 'px', 'em', 'rem', 'custom' ],
'range' => [
'px' => [
'min' => 0,
'max' => 100,
],
'em' => [
'min' => 0,
'max' => 10,
],
'rem' => [
'min' => 0,
'max' => 10,
],
],
'default' => [
'unit' => 'px',
'size' => 40,
],
'selectors' => [
// '{{WRAPPER}} .elementor-list-widget' => 'padding-left: {{SIZE}}{{UNIT}};',
'{{WRAPPER}} .elementor-list-widget' => 'padding-inline-start: {{SIZE}}{{UNIT}};',
],
]
);
$this->end_controls_section();
}
/**
* Render list widget output on the frontend.
*
* Written in PHP and used to generate the final HTML.
*
* @since 1.0.0
* @access protected
*/
protected function render(): void {
$settings = $this->get_settings_for_display();
$html_tag = [
'ordered' => 'ol',
'unordered' => 'ul',
'other' => 'ul',
];
$this->add_render_attribute( 'list', 'class', 'elementor-list-widget' );
?>
<<?php echo $html_tag[ $settings['marker_type'] ]; ?> <?php $this->print_render_attribute_string( 'list' ); ?>>
<?php
foreach ( $settings['list_items'] as $index => $item ) {
$repeater_setting_key = $this->get_repeater_setting_key( 'text', 'list_items', $index );
$this->add_render_attribute( $repeater_setting_key, 'class', 'elementor-list-widget-text' );
$this->add_inline_editing_attributes( $repeater_setting_key );
?>
<li <?php $this->print_render_attribute_string( $repeater_setting_key ); ?>>
<?php
$title = $settings['list_items'][$index]['text'];
if ( ! empty( $item['link']['url'] ) ) {
$this->add_link_attributes( "link_{$index}", $item['link'] );
$linked_title = sprintf( '<a %1$s>%2$s</a>', $this->get_render_attribute_string( "link_{$index}" ), $title );
echo $linked_title;
} else {
echo $title;
}
?>
</li>
<?php
}
?>
</<?php echo $html_tag[ $settings['marker_type'] ]; ?>>
<?php
}
/**
* Render list widget output in the editor.
*
* Written as a Backbone JavaScript template and used to generate the live preview.
*
* @since 1.0.0
* @access protected
*/
protected function content_template(): void {
?>
<#
html_tag = {
'ordered': 'ol',
'unordered': 'ul',
'other': 'ul',
};
view.addRenderAttribute( 'list', 'class', 'elementor-list-widget' );
#>
<{{{ html_tag[ settings.marker_type ] }}} {{{ view.getRenderAttributeString( 'list' ) }}}>
<# _.each( settings.list_items, function( item, index ) {
const repeater_setting_key = view.getRepeaterSettingKey( 'text', 'list_items', index );
view.addRenderAttribute( repeater_setting_key, 'class', 'elementor-list-widget-text' );
view.addInlineEditingAttributes( repeater_setting_key );
#>
<li {{{ view.getRenderAttributeString( repeater_setting_key ) }}}>
<# const title = item.text; #>
<# if ( item.link ) { #>
<# view.addRenderAttribute( `link_${index}`, item.link ); #>
<a href="{{ item.link.url }}" {{{ view.getRenderAttributeString( `link_${index}` ) }}}>
{{{title}}}
</a>
<# } else { #>
{{{title}}}
<# } #>
</li>
<# } ); #>
</{{{ html_tag[ settings.marker_type ] }}}>
<?php
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
# The Result
A new "List" widget with a repeater field: