# Context Menu Groups
Elementor Core BasicContext menu popups contain several groups divided by a separator. Each group contains a number of actions - groups are only displayed if they have at least one action.
# Group Object
An Elementor context menu is basically a JS array of group objects. Each group object has two properties:
const group = {
name: '',
actions: [],
}
1
2
3
4
2
3
4
- Group Name - A unique ID used in the code.
- Group Actions - An array of action objects.
# Available Groups
The built-in context menu groups for elements (section, column and widget) include:
- General (
general) - actions to edit the elements (e.g. duplicate). - Add (
addNew) - actions to add new items to the element. - Clipboard (
clipboard) - actions to copy, paste, paste style etc. - Save (
save) - actions to save as a global widget or save as a template. - Tools (
tools) - actions to open tools (e.g. navigator). - {Custom} - actions added by external developers.
- Delete (
delete) - actions to delete elements.
# Groups By Element Type
Below are the default groups displayed in each element:
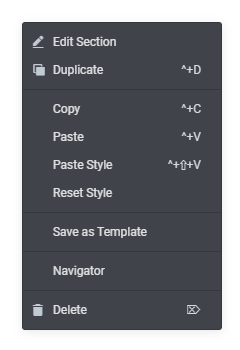
# Section

- General
- Clipboard
- Save
- Tools
- Delete
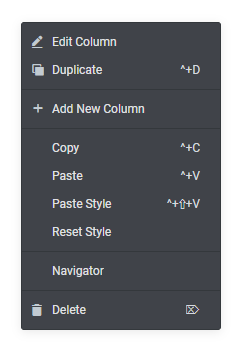
# Column

- General
- Add
- Clipboard
- Tools
- Delete
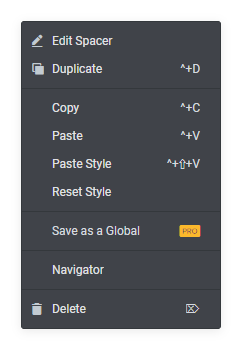
# Widget

- General
- Clipboard
- Save
- Tools
- Delete
# Manage Groups
To add, update or delete custom groups, you need to use the JavaScript elements/context-menu/groups filter hook. Please keep in mind that this hook doesn't change any built-in groups added by Elementor, it only allows external developers to add and modify new groups.