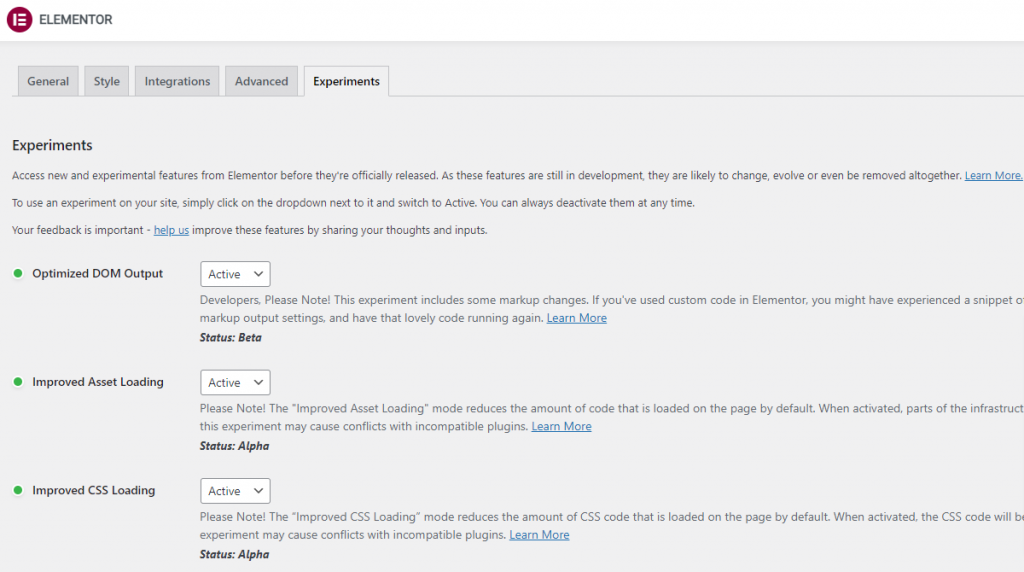
Performance is important to you, which means it’s important to us. This is why the Elementor engineering team is always working on new ways to make your website run faster. With each new release comes performance improvements, inspired by both user feedback and internal research to ensure we’re covering the most important areas. While some of these changes are integrated seamlessly into the Editor, others are marked as experimental features.
As performance improvements have become an even higher priority, we wanted to take you through the changes we’ve implemented in recent versions and, more importantly, discuss how it directly impacts you and your client’s website. This effort stretches over several versions, so this post will cover the most significant changes we’ve made, focusing on front-end assets loading.
In the most recent releases, we have managed to apply new techniques to how Elementor loads CSS, JS, and Font files. This improves page speed and makes your website run faster by removing unused CSS, reducing duplicate code, applying dynamic assets loading, and so much more. Let’s dive in!

Scope – JS, CSS & Font Loading
Many factors affect performance which is why each component is addressed individually and as a group to gauge all of the variables’ overall impact. Previously, we implemented DOM improvements, optimized dynamic values rendering, added server-side improvements, and more.
Additionally, we managed to reduce the size of the page generated by Elementor. This went beyond simple file minification as we implemented new techniques that change the way Elementor works internally.
One of the main issues that received special attention is frontend assets loading. We mapped all the CSS, JS & Font files loaded by Elementor and tried to apply different techniques to reduce their sizes, measuring the performance impact for each release.
We split our focus to JS and CSS, choosing to emphasize one or the other on each release. As a result, each release introduced a number of new techniques that changed the way Elementor loads assets, thereby boosting page performance.

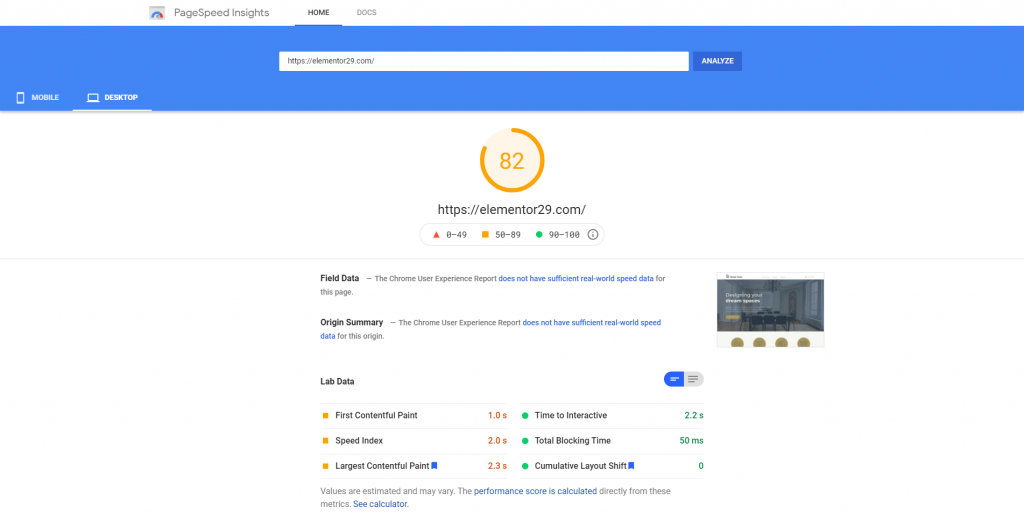
PageSpeed Insights |

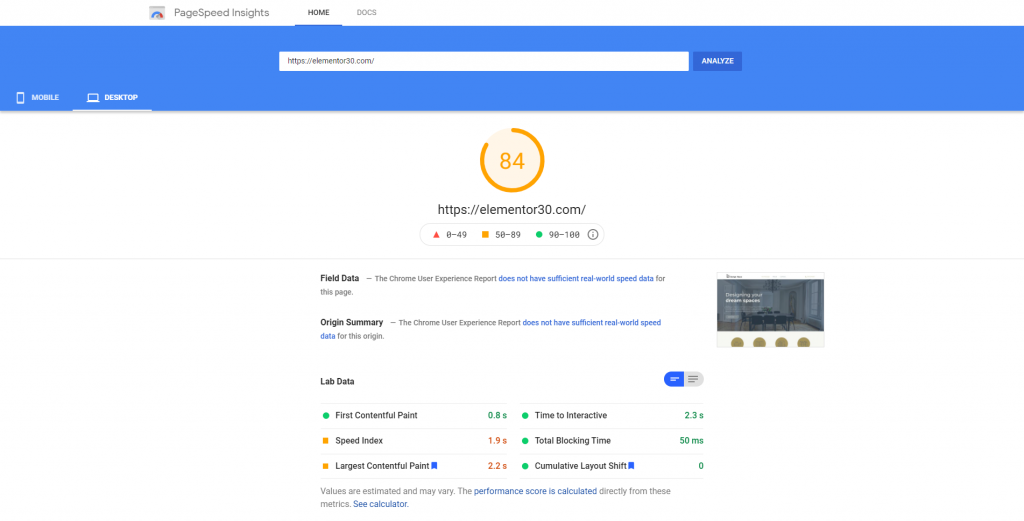
PageSpeed Insights |

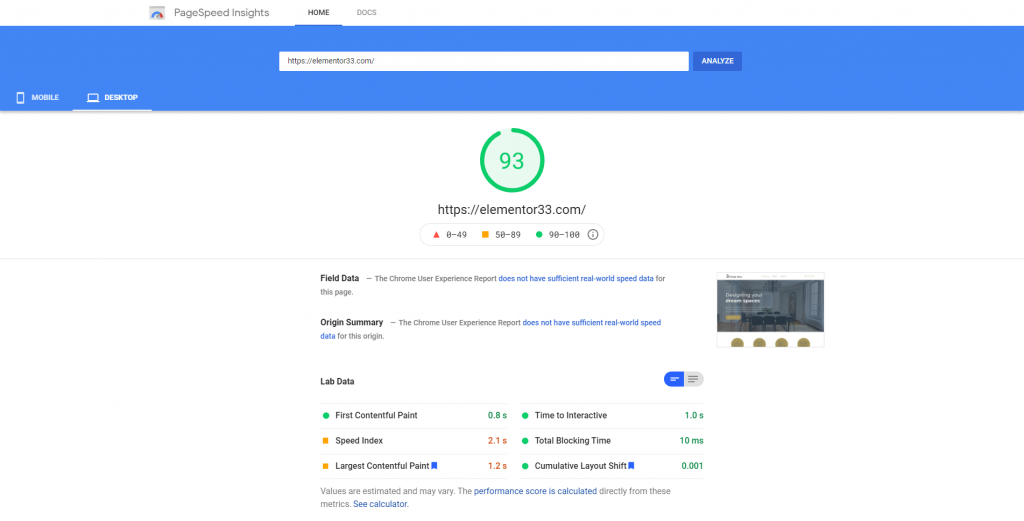
PageSpeed Insights |
What’s Changed?
Widgets JS
Elementor 3.1 focused on handling JS in order to improve website performance. We did this by changing the way Elementor loads JS files that are only responsible for individual widget functionality. Now, these files load dynamically based only on the functionality used on the page.
Previously, all widget functionality was loaded regardless of whether or not the widgets were used on your page. Starting from the 3.1 release, we split our frontend JS into small pieces, giving each widget its own JS file that contains its own logic. As a result, the general frontend JS file became much smaller. This had a huge impact on page speed as the file is loaded on every page. Elementor checks what widgets are being used on the page and only loads their JS files. A simple solution if you think about it, but it required an extensive code rewrite.
This method was so efficient that we applied the same solution on Elementor Pro 3.1. All frontend widget functionality was split into smaller chunks of JS to allow Elementor to load only the scripts being used on the page. Again, we managed to reduce the total JS files that each page loads.
Conditional JS Libraries Loading
The fun doesn’t stop there. Next, we aimed to improve the way widgets consume external libraries. Many widgets use external JS libraries – the most notable example being the Swiper.js library. In the past, this JS file was loaded on all the pages, even when it was not required.
We improved the way Elementor detects which components use the swiper library and whether the library should be loaded (136KB reduction). Now, swiper.js is only loaded if at least one element on the page utilizes the Swiper library.
The results were impressive, and with Elementor 3.2, we applied conditional JS assets loading to several other libraries. These included the Lightbox and Screenful libraries (20KB reduction), Dialog library (11KB reduction), and Share links library (3KB reduction). Again, Elementor now only loads those libraries when they are needed.
In Elementor 3.3, this method was applied to the Sticky library responsible for handling the “sticky” functionality. Like the others, this JS file will now only be loaded when it is used on the page. Pages that don’t use the sticky functionality will see a 7KB reduction in page size.
Remove Duplicate JS Code
Elementor uses Webpack to generate “Build” files, which had many code duplications in different JS files. In an effort to remove these duplications, we optimized our Webpack infrastructure, creating a dependency between files. In Elementor 3.1, all the runtime duplication moved to a single separate file allowing us to reduce the code duplication in our JS files.
Widgets CSS
Elementor 3.3 focused on how Elementor loads CSS files and found ways to improve this process in order to boost website performance. Our solution was to make it load dynamically based only on the widgets being used on the page.
In the past, we had a large CSS file called `frontend.css` which contained the CSS rules of all the widgets. In Elementor 3.3, we stripped all the CSS belonging to specific widgets from this file and assigned them to the individual widgets they serve.
Now pages only load the CSS of the widgets being used on that page. This change reduced both the total CSS rules and the total amount of unused CSS. It also improved the render-blocking score as the huge frontend css file became smaller.
Inline Widgets CSS
We also created a solution for HTTP requests. Instead of loading multiple external files, we decided to load the content of the small files as part of the main page. If it’s less than 8K, the CSS is being printed inline inside the HTML document; otherwise, the CSS is being loaded as an external file.
This conditional behavior can reduce HTTP requests and improves both your page’s performance and score.
Please note, the 8K threshold can be changed as this is still an experimental feature.
Conditional CSS Libraries Registration
Another big change we made is the way Elementor loads CSS libraries. Previously, Elementor would look for and load CSS library files only when the page was being loaded. Now, this is done after you press save on the Elementor Editor. If external CSS libraries are being used, we store the assets in the database as asset settings.
In other words, the logic of conditional assets registration moved from the frontend to the backend. Please note that this change only applies to new pages. If the page already exists, it loads using the old method. To change this, you must edit and save the page. You can also re-generate all your Elementor CSS files from Elementor > Tools > Regenerate CSS & Data screen.
Animation CSS Library
We also implemented the conditional logic described above to the Animation library. As a result, the CSS of the animation only loads on pages that use “Entrance/Exit/Hover Animation” in at least one of the page’s elements.
The new conditional asset registration mechanism ensures that the CSS files are saved in assets settings when you save changes in the Elementor Editor. This removes 19KB from pages that don’t use animations.
Elementor Icons
Elementor Icons library loads a Font file and a CSS file containing all the classes required to load each and every individual icon. Both files are heavily used in the editor, but in the frontend, we only use a very specific set of icons.
We mapped all the icons used on the frontend – widgets with slider arrows, lightbox arrow icons, close popup button, and in some cases, the menu dropdown icon.
Both the editor and the frontend have to load the Font file in order to load the icons. But, we created a smaller CSS file (with CSS classes) for the frontend as we are not using all the icons. This allowed us to reduce the size of the CSS file by 94%, making it 1KB instead of the 17K file used in the editor.
Display Parameter for Google Fonts
Our next step was to make font loading adjustments to allow users to modify the default way Elementor loads Google Fonts and prevent render-blocking.
We added a new display parameter that receives the following parameters: auto, swap, block, optional, and fallback, giving you control over how you load your fonts.
Elementor Pro 2.7 added a filter to activate the form display property for Custom Fonts. Elementor 3.2 added the ability to control the display property for Google Fonts from Elementor > Settings > Advanced Tab.
Future Developments
We are continuing to improve different aspects of our frontend asset loading. One of these improvements includes abandoning ES5 code generated by Babel for older browsers. This will reduce the amount of code in our files and reduce the size of our JS files.
We also plan on replacing font-icons with SVG alternatives, further reducing required assets. Rendering SVG icons instead of font-face-based will allow for icons usage without loading heavy font files. Stop loading the entire Font file, and only load the icons being used on the page.
This will affect both “Elementor Icons” and “Font Awesome,” further improving your page performance.
Performance Impact
Elementor 3.1 managed to reduce the targeted JS files size by 168kb, from 331kb to 163kb, compared to pre-3.1 release.
Elementor Pro 3.1 managed to reduce the targeted JS files size by 96kb, from 199kb to 103kb, compared to pre-3.1 release.
Elementor 3.2 managed to reduce the targeted JS files size by 195kb, from 331kb to 136kb, compared to pre-3.1 release. And reduce the targeted CSS files size by 11kb, from 146kb to 135kb, compared to pre-3.1 release.
Elementor 3.3 managed to reduce the targeted JS files size by 62kb, from 146kb to 86kb, compared to pre-3.1 release.
Elementor Pro 3.3 managed to reduce the targeted JS files size by 95kb, from 199kb to 104kb, compared to pre-3.1 release. And reduce the targeted CSS files size by 152kb, from 206kb to 54kb, compared to pre-3.1 release.
In Conclusion
We are constantly listening to our users and focusing all our efforts on bringing you the best design tools with the best performance. Remember, each time you upgrade your Elementor version, your website should run faster.
We should note that in the past when we added new widgets, the size of CSS and JS increased accordingly. The improvements added in the last few versions allowed us to add new widgets without heavily increasing Elementor “core” files. Elementor Pro recently implemented the new techniques and best practices, which led to performance improvements. If external developers follow these recommendations, their plugins will run faster as well.
This is a marathon, not a sprint. Every new version has performance improvements, and we plan on continuing this through future releases. If you’d like to know about other methods we’ve improved behind the scenes, stay tuned for more posts!
