# Elementor Form Fields
Elementor Pro AdvancedThe Elementor Form widget is an advanced, yet easy to use, tool to create web forms. This widget makes it easy to create and style any form using dozens of field types.

# Form Fields
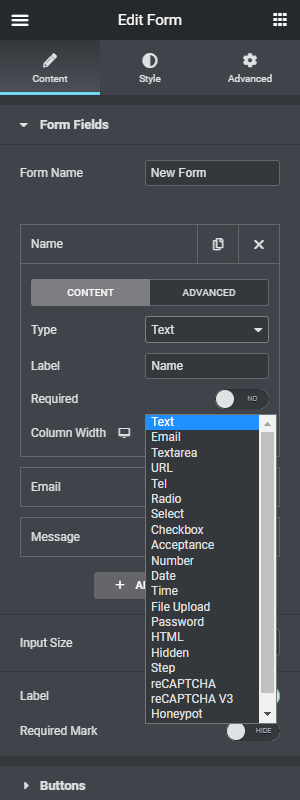
When users add a Form widget to their page, they can select which fields to display in the form.
Elementor uses the "Repeater" control to allow the user to add multiple fields to the form. For each field, the user can select the field type from a list of available fields.
# Available Fields
The form widget come out-of-the-box with the following fields:
- Text (
text) - Email (
email) - Textarea (
textarea) - URL (
url) - Tel (
tel) - Radio (
radio) - Select (
select) - Checkbox (
checkbox) - Acceptance (
acceptance) - Number (
number) - Date (
date) - Time (
time) - File Upload (
upload) - Password (
password) - HTML (
html) - Hidden (
hidden) - Step (
step) - reCAPTCHA (
recaptcha) - reCAPTCHA V3 (
recaptcha_v3) - Honeypot (
honeypot)
# Managing Form Fields
External developers can register new fields and unregister existing ones. Learn more about how to do that:
# Creating Form Fields
External developers can learn more about field anatomy and how to create your own:
- Field Structure
- Field Data
- Field Render
- Field Validation
- Field Controls
- Field Content Template
- Field Dependencies
# Code Examples
Check out how easy it is to add new fields: