Elementor 3.8 and Elementor Pro 3.8 include a multitude of developer related updates. It is recommended that you read through these updates carefully as some of these changes could cause websites to break if not addressed appropriately.
This blog post includes new details about our shorter release cycle, a number of performance improvements, and accessibility updates. In here, you’ll also find additional information about imminent changes to the class name of Containers in the Editor, that can break websites.
New Release Schedule
We have been reviewing ways to increase the cadence in which we provide you with new updates, and reducing incompatibility issues.
Joint Release
As a result, we decided to release major versions of Elementor and Elementor Pro at the same time, version 3.8 implements this decision. It will help us release infrastructure changes in Elementor and implement advanced features in the Pro version, thus minimizing side effects.
Frequent Releases
The second change in our release roadmap is to adopt a consistent release schedule. We will be releasing smaller releases with less changes, but more frequently. We plan to release a new “beta” version every 6 weeks. The beta tests period vary from version to version. Therefore, it is not possible to commit to a set schedule for the release of full versions.
Websites hosted on Elementor Cloud will enjoy new features every 2 weeks. That’s because we have full control over the environment, hence we can make sure everything works as expected.
Faster Initialization
Typically, the more elements a page has, the longer it will take for the page to load. In order to boost the total initialization process and accelerate the loading time, we implemented a few changes in Elementor 3.8 that improve your site’s Time To Interactive (TTI) metric.
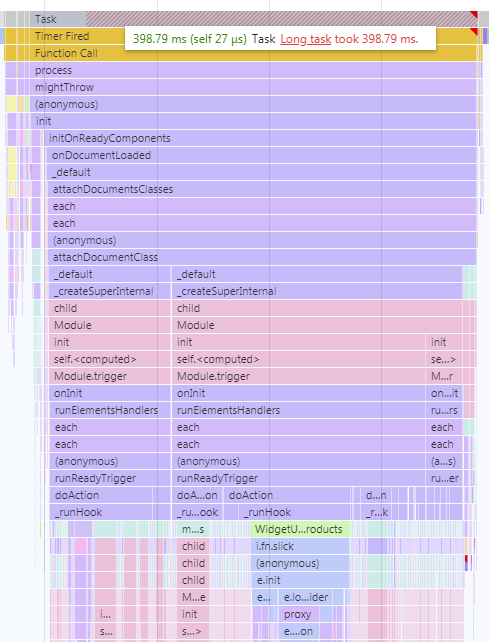
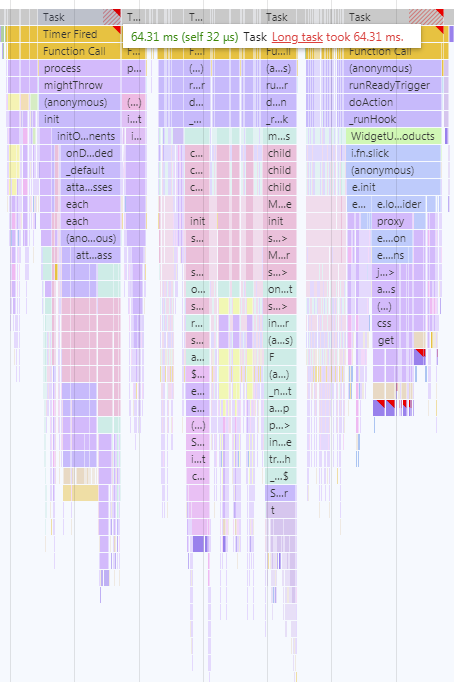
The Main Thread
Browsers use a single thread to run JavaScript. The main thread processes user events and paints. Time intensive functions in the main thread lead to bad user experience as the page stops responding to user interactions.
Up until now, Elementor’s original initialization of a page was synchronous, the more elements added to the page, the more JavaScript code added to the main thread. This process blocks the main thread and slows down the initialization.
Deferring Widgets Handlers
One of our users, Alexander Grimalovsky, suggested enhancing the initialization of the page by separating independent components from the main thread.
Alexander generated a performance report on one of his client’s websites, analyzing which processes block the main thread. He sent a PR to our GitHub repository that removes widgets handlers from the main thread by deferring them. This change was able to reduce long tasks and speed up the initialization.
Thank you Alexander for taking the time to improve Elementor.


Faster Google Font Loading
Another performance improvement developers should know about is the way Google Fonts are loaded on pages built with Elementor.
Font Display Strategies
Websites can choose the rendering behavior of fonts the moment the browser finishes downloading them. Each behavior applies a different display strategy.
Developers can control the display strategy using the CSS font-display property. Read more about the differences in MDN or at the CSS Specification.
Displaying Google Fonts
Before version 3.8, the font-display property was set to auto (display strategy is defined by the user agent). Users could change this behavior from the “Settings” > “Advanced” > “Google Fonts Load” and developers could change this programmatically using a filter hook.
Elementor 3.8 changed the default value on new websites from auto to swap. Please note that this kind of change can break existing sites, which is why this behavior will only be applied to new sites. If users of existing websites would like to, they can change the value for the font display from auto to swap manually, at any time.
Theme Builder Support for wp_body_open
Elementor Pro added the ability to inject scripts and custom code to the Theme Builder using the wp_body_open action hook.
Script Injection
Almost every website uses 3rd party scripts like google analytics and facebook pixel. Those parties ask you to embed scripts in your site’s <head> tag and at the beginning or the end of the <body> tag.
WordPress developers use wp_head, wp_body_open and wp_footer action hooks to inject code to themes.
Theme Builder Body Tag Action
Up until now, Elementor Pro theme builder supported only wp_head and wp_footer hooks. As of 3.8, we added support for the wp_body_open action hook, to allow developers to inject code after the <body> tag.
Accessible Nav Menu Widget
Elementor users and community members provide valuable information about compliance to privacy laws. Anne-Mieke Bovelett, a front-end developer and an accessibility advocate, brought to our attention a suggestion on how to improve the existing implementation of certain accessibility rules in our Nav Menu widget.
The structure of the Nav Menu widget uses both <nav> and role=navigation attributes. This is not best-practice. Using the <nav> element automatically communicates to assistive technologies that the element has a navigation role, thus the role attribute is redundant.
The rule of thumb in this case, is to prefer using the correct semantic HTML element over ARIA tags.
Thanks to Anne, we were able to repair a few more widgets with pagination components in addition to the Nav Menu widget.
Code Deprecations
At this point, we have decided to postpone the deletion of deprecated code scheduled for version 3.8.
Deprecation Policy
When we deprecate code, the old code and the new code co-exist side-by-side for 8 major Elementor releases, giving external developers enough time to update their code.
After eight versions we delete the old deprecated code. Code deletion has the potential to break sites if the deleted code is still used in external addons. Why does it break sites? Because using functions / methods that don’t exist return fatal errors.
Testing and Debugging
We decided to avoid code deletion in this release. Nevertheless, addon developers should monitor debug logs to make sure they updated all their deprecated code.
Renaming Container Class Names
Elementor 3.8 has several website-breaking changes regarding the Containers experiment feature. As of version 3.8, some of the class names will be shortened.
Containers Experiment
Elementor 3.6 officially introduced the new Flexbox Container element in order to replace the current section/column structure. This feature aims to provide more flexibility when styling advanced layouts, and also allows for nested capabilities.
The alpha stage experiment was tested extensively by ourselves, and we received lots of valuable feedback from the community. During this time, we also reviewed a multitude of use cases and possibilities, as there are endless ways to use the container on different websites.
Performance Improvements
One of the topics that came up during the tests is performance improvement. Compared to Elementor’s sections/columns, when switching to containers the site reduces the amount of DOM elements, improving your site’s page speed in the process.
Beyond the improvements the container introduces when it comes to speed, Elementor takes it a step further by reducing the amount and size of CSS classes and other HTML attributes. When it comes to speed and performance, every character matters. That is why we decided to use shorter class names in containers.
Updated Class Names
The main change in the class name replaces elementor-* with e-* and container with con.
Updated container class names to shorter names:
- Replace
e-containertoe-con. - Replace
e-container--width-boxedtoe-con-boxed. - Replace
e-container--width-fulltoe-con-full. - Replace
e-container__innertoe-con-inner.
It’s important to note that these are website-breaking changes, if you use Elementor’s custom CSS or Theme’s custom CSS, you need to update your code.
Testing Guidelines
We recommend testing experimental features only on local or development environments. You should not use experimental features on production sites as they are likely to change, evolve or even be removed altogether.
For Conclusion
The 3.8 release brings several developer-related changes you need to get familiar with. Changes like the shorter release cycle and the breaking changes to the class name of containers. If you have any questions don’t hesitate to ask in the comments area below.