Hi Elementor beta testers,
We are incredibly excited to introduce our new beta version, Elementor 3.7. This version includes updates that will streamline your workflow, increase your customization options, and allow you to further personalize Elementor to your own needs.
Try out Elementor 3.7 Beta and let us know what you think about our newest additions, including:
- User Language in the Editor
- Number Scrubber in Every Numeric Control
- Custom Icon Selection in the Alert, Video, and Image Carousel Widgets
- New Default ‘Exit to’ WordPress Location Preference
Localize your workspace: Set Your Elementor Editor’s Language

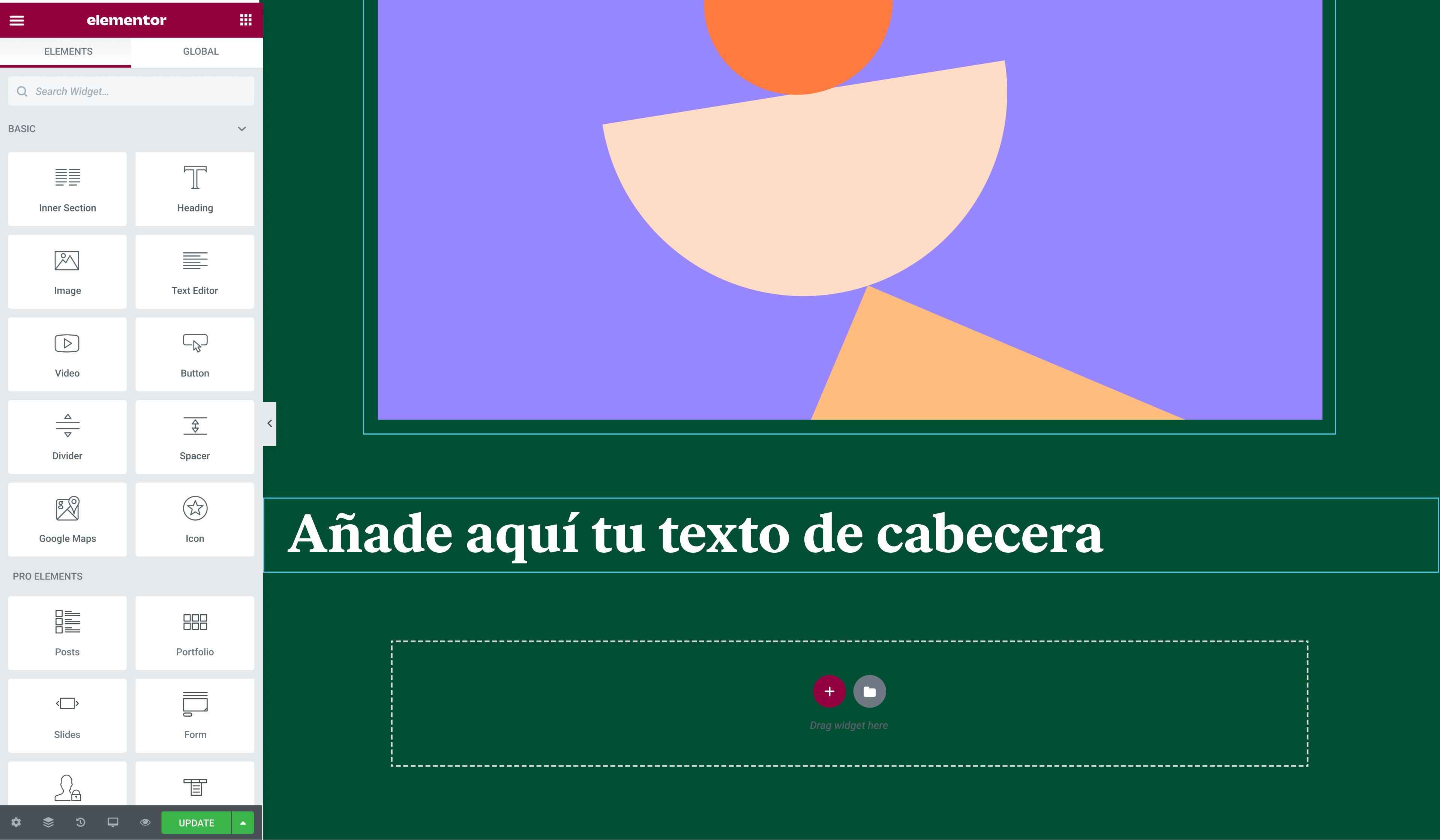
If you’re building a website in one language but prefer having your Elementor Editor in another one, this update is for you. Going forward, the Editor will adopt the language you set in your user settings in WordPress, regardless of your website’s language. To improve your workflow when setting Elementor to a language that is different from your site’s language, placeholder text in the widgets will still be in your website’s language, so if you’re building a website in Spanish for example, you can set your Editor to English, but keep your widget placeholders in Spanish.
How to Test It:
- Go to WordPress > Settings, and select your site’s preferred language.
- Go to WordPress > Users > Profile, and select your preferred user language in the WordPress interface.
- By default, the interface’s language is the same as the user’s language.
- Make sure the Editor panel and all of your settings load in your preferred language.
New Editing Workflow Improvement: Number Scrubber for Every Numeric Field

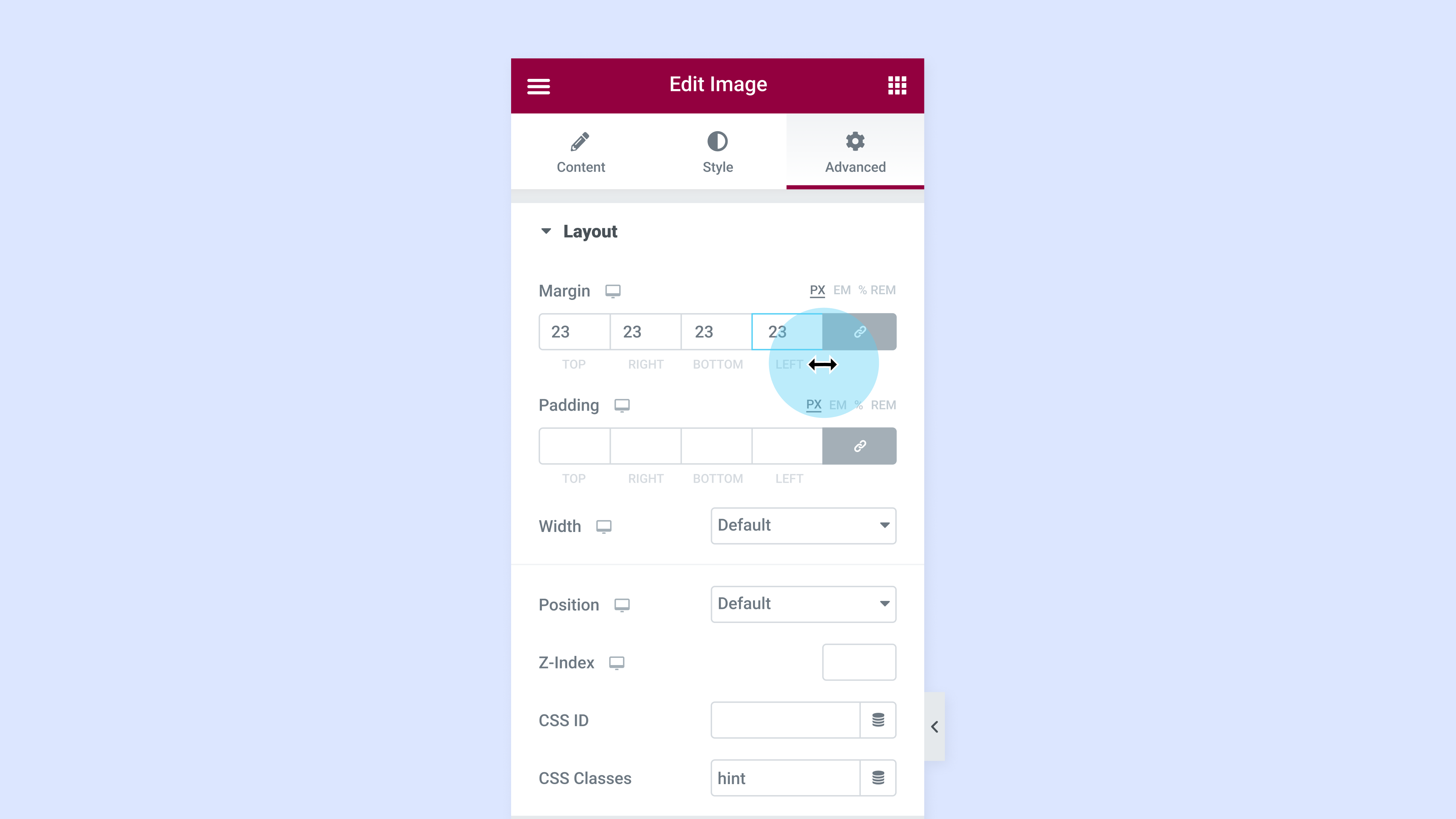
Numeric fields in the Editor allow you to achieve a high level of precision when designing your website, sizing, and positioning elements. This update introduces a ‘Number Scrubber’ to every numeric field in Elementor, making it possible to change numeric fields like you would in other design tools, such as Adobe XD or Figma, to improve your workflow and gain more control of your website’s numeric value. Using the number scrubber, you can adjust your padding, margins, Z-Index and more, by hovering over any numeric value in the Editor Panel, clicking and dragging your mouse to the left or right.
The number scrubber can be accessed by hovering over number field labels, or by clicking the number field itself and holding the mouse button down to expose the horizontal ‘Object Resizing Cursor’, and then dragging your mouse to the left or right. For a better experience, you can also press the ctrl/command button on your keyboard to increase or decrease the value by increments of 10, or the alt/option button for increments of 1.
How to Test It:
- Create a new page and edit it using Elementor
- Drag in any widget with numeric field, such as the Button widget
- Go to the Style tab, and hover over the labels of the Border Radius numeric inputs
- Drag your cursor from left to right and see that the values are changing accordingly
- Click on CTRL/CMD button and drag it once again to see that the values are changing in increments of “10”
- Click on Alt/Option button and drag it once again to see that the values are changing in increments of “1” for precision
- Try this capability on other numeric controls and make sure everything works as expected
Ability to Define Custom Icons in the Alert, Video, and Image Carousel Widgets

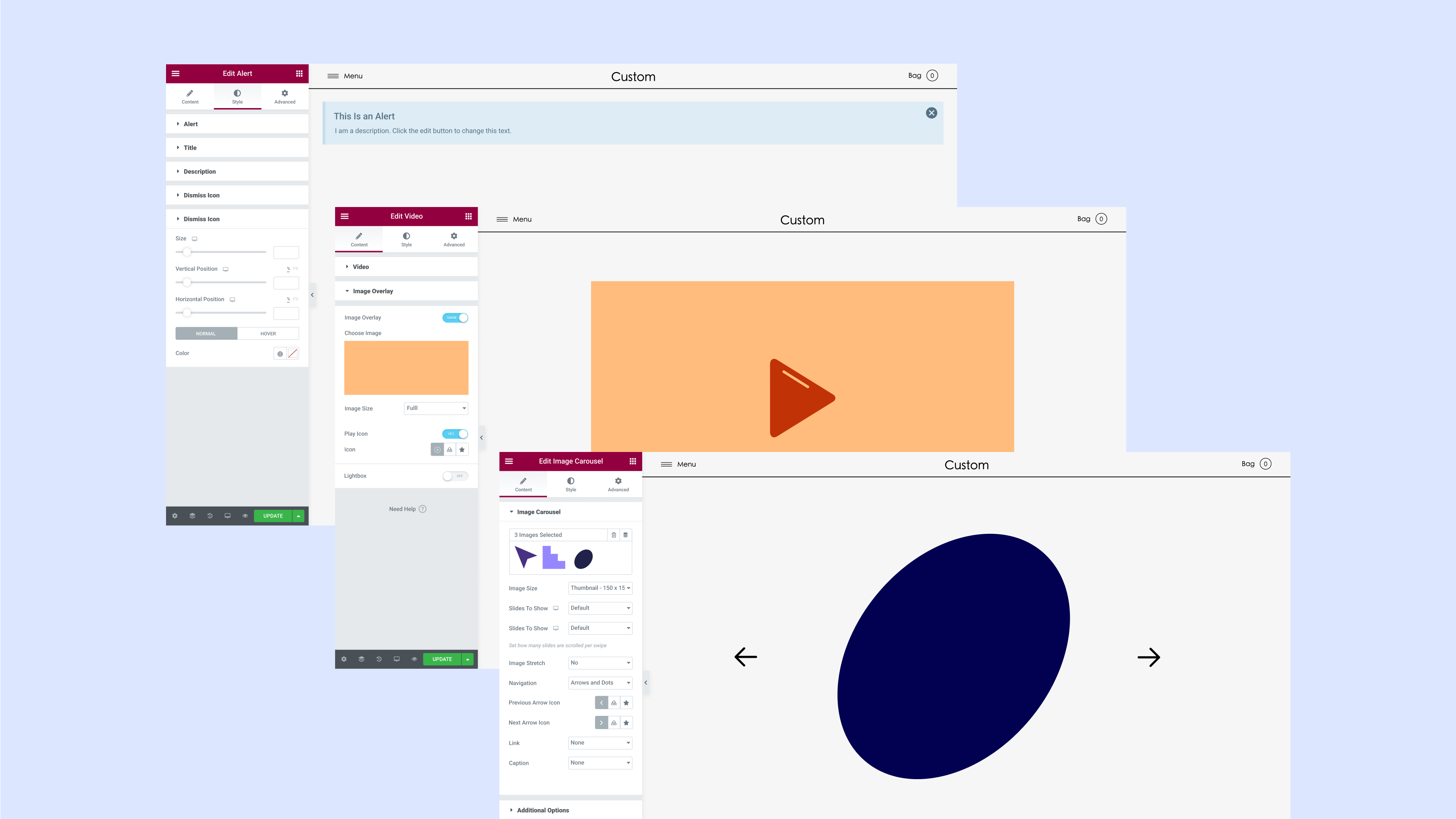
Enjoy greater design control when creating your website by adding custom icons to these three widgets: Alert, Video, and Image Carousel. You can choose any icon you’d like from the icon library or upload your own SVG, and style it to match your website’s brand.
You can customize the icons of the following widgets:
- Alert – the ‘X’ to dismiss the alert
- Video – the ‘play’ icon on the video background overlay
- Image Carousel – the previous and next arrows
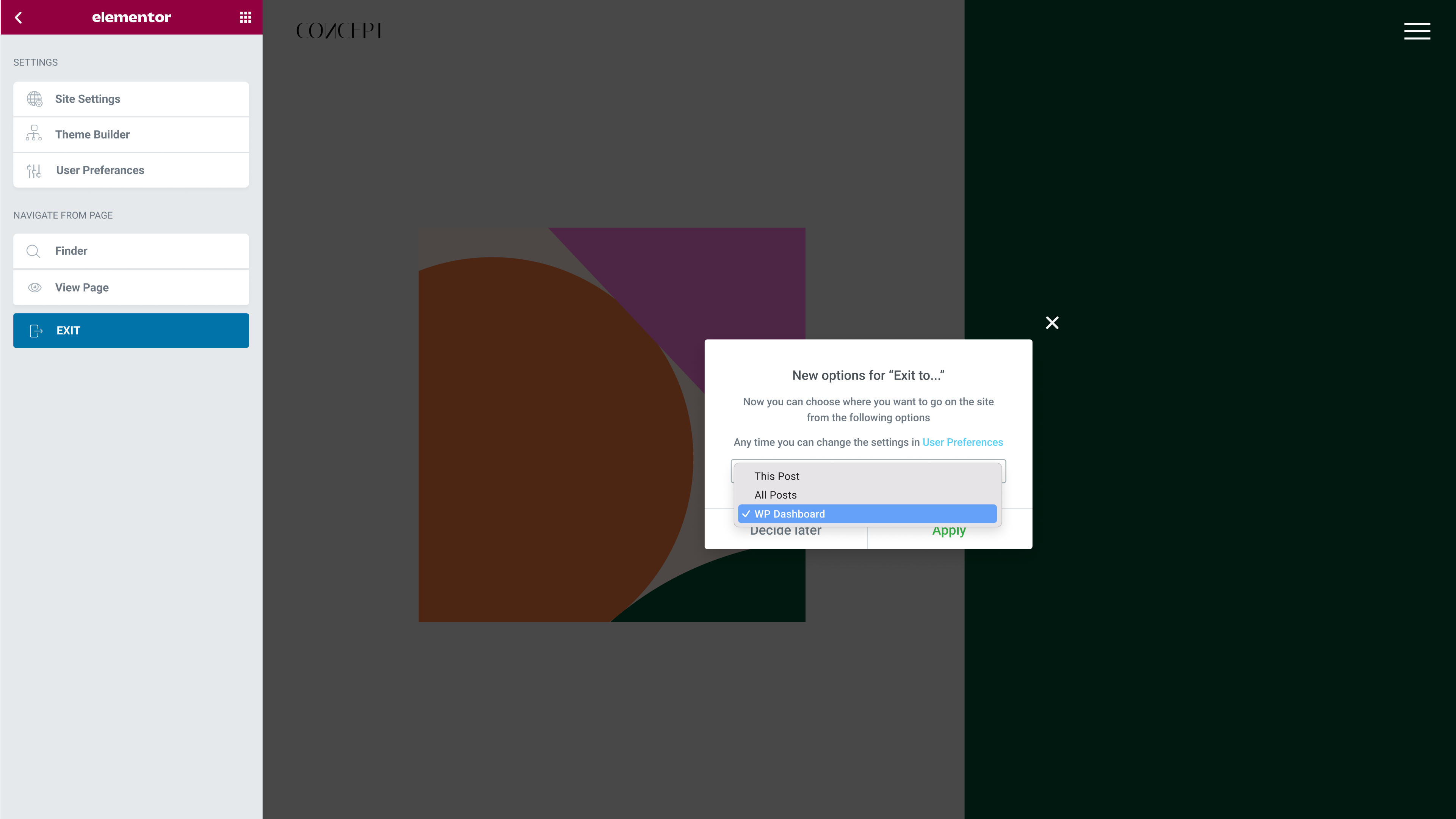
Meet the Ability to Define Which WordPress Screen You Exit to From the Editor

To streamline your transition between WordPress and Elementor, when exiting the Editor, you can choose the default location you want to exit to: Exit to ‘This Post,’ ‘All Posts,’ or ‘WP Dashboard.’ This update will replace the current ‘Exit to Dashboard’ button from the Hamburger Menu.
The new default ‘Exit To’ setting will direct you to one of the following locations:
- Exit to ‘This Post’ will take you to the WordPress backend editing of the specific page or post you were editing.
- Exit to ‘All Posts’ will take you to the lists of posts or pages in WordPress
- Exit to ‘WP Dashboard’ will take you to the generic WordPress Dashboard
Upon update to Elementor 3.7 beta, next time you exit the Editor, a one-time modal will appear, which will prompt you to set your new default ‘Exit’ location. You can also change it at any time from Elementor’s User Preferences section in the hamburger menu.
How to Test It:
- Go to the Editor
- On the first time you try to exit the Editor a new modal will appear prompting you to set your new default Exit To location.
- Select your prefered option.
- Make sure this behaves consistently.
- You can always change this preference from any Elementor page > Hamburger menu > User preferences > choose a new “Exit to” option.
Flexbox Containers – An Update
Flexbox Containers, Elementor’s new layout structure in the Editor, is still considered an Alpha experiment as we continue to collect your feedback and perfect its usability. If you’ve enabled the experiment, you’ll notice that, as part of this update, the Container’s Layout tab has been updated slightly, and it is no longer divided into the Container and Items sections. Instead, all the Container and Items settings are in the Container section.
We recommend trying out the Flexbox Containers playground, to become more familiar with the new layout capabilities, and to only activate the experiment in staging environments.
Important Note
This version includes substantial infrastructural changes that will support a multitude of exciting upcoming features in Elementor. These changes include the infrastructure that will allow nesting one element inside another, alongside other JS API modifications and improvements. We kindly request that you test this beta version thoroughly and report any bugs you experience.
More Improvements
- New: Use the user language in the Elementor Editor regardless of the Site’s language (#5148)
- New: ‘Exit To…’ location setting when exiting the Editor
- Tweak: Allow manual insertion of negative values to numeric inputs for better UX
- Tweak: Added the option for number scrubbing in numeric controls for better UX
- Tweak: Custom size control rejects non-numeric characters in Image widget
- Tweak: Added custom icons selection to Alert widget
- Tweak: Added custom icons selection to Video widget
- Tweak: Added custom icons selection to Image Carousel widget
- Tweak: Rearrange the Container panel for better controls discoverability and usability
- Tweak: Updated HTML wrapper `a` tag note in Container element
- Tweak: Added “Add New Container” right click option to Container element
- Tweak: Implemented Nested Elements capability infrastructure
- Tweak: Added the Revisions link to Import/Export intro screen
- Tweak: Open the admin dashboard “Go Pro” link in a new tab
- Tweak: Open the Theme Builder “Go Pro” link in new tab
- Tweak: Added `$info-wc-primary-text` CSS variable for better compatibility
- Tweak: Merged similar translation strings for better i18n
- Tweak: Added filters to allow modifying upload temp paths in Uploads Manager (#18565, props @patrick-leb)
- Tweak: Added “em” unit for border radius controls in some widgets (props @rodolphebertozzo)
- Tweak: Added thousand separators to Counter widget (props @rb-ar)
- Tweak: Increase server memory in order to prevent stuck spinner on Editor load
- Tweak: Modified some Experiments descriptive texts
- Tweak: Promoted “Improved CSS Loading” experiment to RC status
- Tweak: Promoted “Improved Asset Loading” experiment to Stable status
- Tweak: Promoted “Additional Custom Breakpoints” experiment to Stable status
- Tweak: Added an outline instead of underline to Tabs widget for better accessibility
- Fix: Gradient control doesn’t work on frontend when using Global colors (#13288)
- Fix: Responsive conditional controls depends on Desktop value only (#16290, #18054, #11618)
- Fix: Direction control stays unselected when choosing Column based structure from the pre-designed container structures (#18390)
- Fix: Columns control stays unselected when choosing a column structure from the pre-designed container structures (#18390)
- Fix: Overlay background is not visible when using a background video or Slideshow in Container (#18433, #18391)
- Fix: Horizontal scroll appears when using direction Column in Container element (#18662)
- Fix: Advanced padding doesn’t work as expected in Container element (#18314, #18414)
- Fix: Responsive state doesn’t work correctly in Container (#18551)
- Fix: Editor freezes when changing control value in edge cases in Container element
- Fix: Element placed at end instead of original position when dragged into a Container
- Fix: Missing escaping translation to Onboarding module (props @rodolphebertozzo)
- Fix: Missing escaping for translation strings in some group controls (props @rodolphebertozzo)
- Fix: Overlay of populated image control appears in dark mode when the Editor is set to light mode
- Fix: Pasting a term in the widget search bar doesn’t show the results
- Fix: Custom icons disappear on frontend if the pack name contains numbers
- Fix: Custom fonts disappear if the name contains numbers only
- Fix: PHP warnings are thrown in System info when using PHP 8.1
- Fix: Word spacing in Global Font Typography affects all texts on the site
- Fix: Gradient background doesn’t work in the Editor using global colors in Site Settings
- Fix: Thumbnail files are not deleted when deleting the main image/attachment
- Fix: Shortcode doesn’t work in popups or templates
- Fix: Style is broken after changing site URL when using “Improved CSS Loading” experiment
- Fix: Typo in the onboarding Pro upload screen
- Deprecated: See all deprecations to this version in our Developers Deprecations Post
Make An Impact: Share Feedback Before Features Are Released
We’re always looking to get to know Elementor customers on a deeper level. If you’re interested in meeting with our team and sharing your insights, feedback, and feature requests you’re welcome to sign up for some quality time with us here. Or download Elementor’s Dev Edition. Talk soon!
How to Install the Beta Version
If you still haven’t enabled beta testing in Elementor, please follow these steps:
- Go to Elementor > Tools > Versions
- Enable the beta tester feature
- Go to Dashboard > Updates and update to the latest beta version.
- This will get you set up to test the new Elementor 3.7 Beta.
- You can also download the new version here: https://downloads.wordpress.org/plugin/elementor.3.7.0-beta1.zip
Notes
For bugs and remarks, please reply with a comment on this issue here on GitHub.
Please keep this related to the current beta only! For any other issue or feature request, feel free to open a new issue.
Designated time for release: August 1, 2022 (Estimated)
Many thanks for your support and help!
Cheers,
Elementor Team