Hey Beta Testers!
We’re excited to announce that Elementor 3.26 Beta is now live! This release builds upon our ongoing performance improvements with further CSS and DOM optimizations, introduces a highly requested enhancement to Loop Grids, and a new AdBlock detection trigger.
Make an impact by testing Elementor 3.26 beta and sharing your impressions on the latest additions, including:
- [Pro] Dynamic Content for the Off-Canvas widget in a Loop Grid
- Improved CSS Loading and Optimized DOM
- [Pro] AdBlock Detection Trigger for Popups
- [AI] Unify Product Images
- & More!
Looking forward to hearing your thoughts and feedback on this update!
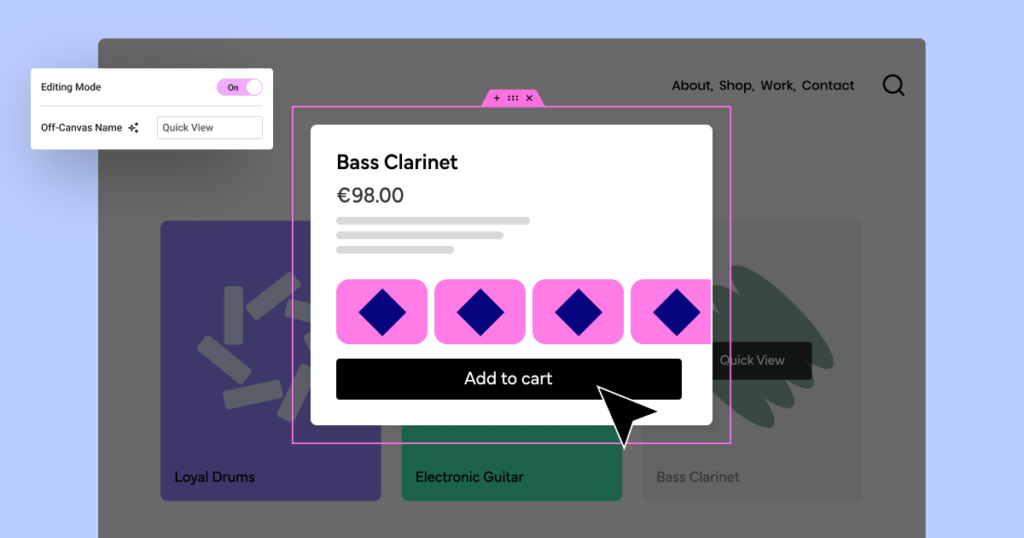
[Pro] New: Dynamic Off-Canvas for Loop Grids

Elementor 3.26 introduces the ability to add an Off-Canvas widget from Loop Grid templates, a highly requested feature that adds a new level of interactivity and design flexibility to loop items. This enhancement allows you to reveal additional content dynamically for each specific loop item with an off-canvas panel that opens on click.
How it works
You can use this feature to display dynamic elements directly to a loop item, which then triggers an Off-Canvas panel with extended content. For instance, in an eCommerce layout, a loop item might display a product image and brief description. With this feature, clicking a button such as “Quick View” or “Learn More” from the Grid, will open an Off-Canvas modal to reveal extra details such as a full product description, pricing, and an “Add to Cart” button—all dynamically linked to the specific item in the loop.
This flexibility allows for more engaging, content-rich experiences in product grids, blog post archives, or service listings, giving site visitors a quick way to access additional information without leaving the main loop view.
How to Test It
- Create a new page and add the Loop Grid widget to the page.
- Click on “Create Template” to start creating the loop.
- On the Loop Template, add any relevant widgets, such as Product Title, Product Price, and Add To Cart, to create a dynamic loop product grid.
- While editing the loop template, insert the Off-Canvas widget and start adding dynamic content inside the Off-Canvas area to further enrich the loop item with more dynamic widgets, such as Short Description, Additional Information, Product Rating, and more.
- Add a button widget to the loop item, rename it to “Learn More,” and create a connection between the button link and the previously created Off-Canvas by navigating to the button link settings and choosing the off-canvas dynamic tag.
- Click on the “Save & Back” button to finish editing the loop template.
- You will notice the Loop Grid is now populated with all products based on the loop template design.
- Click on Publish, and check the loop on the front end.
- Click on the “Learn More” button to reveal the additional content and ensure the Off-Canvas is displaying the dynamic content based on the loop item.
- Ensure everything is working as expected in the editor and front end.
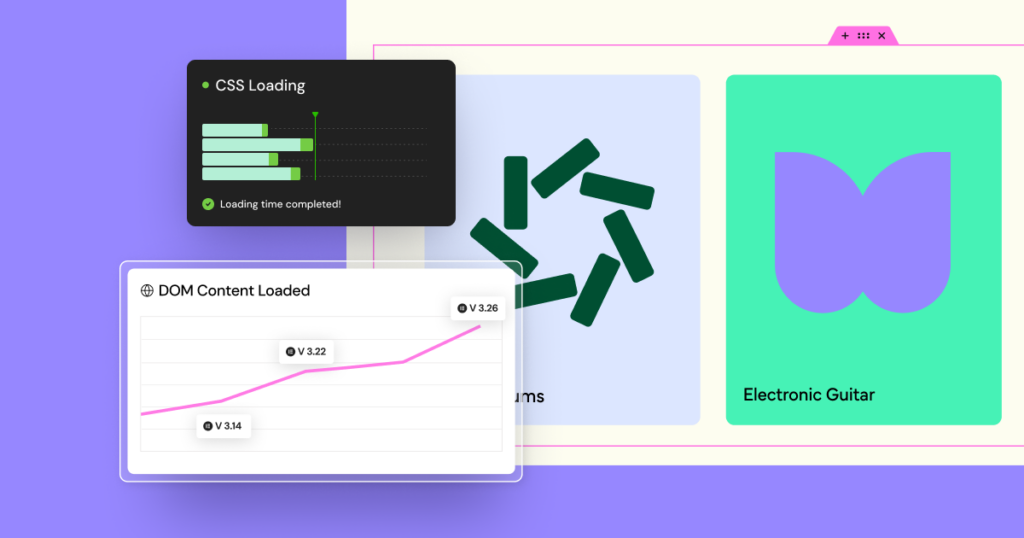
Enhanced Performance: Improved CSS Loading and Optimized DOM

Elementor 3.26 introduces significant advancements in performance by further refining how CSS is loaded and optimizing the DOM structure of your pages. These updates ensure your site only loads the styles it needs, while reducing unnecessary HTML elements, making rendering faster and more efficient. With conditional Swiper styles and simplified DOM structures, your site achieves improved Lighthouse scores, quicker page loads, and an overall smoother user experience.
Continuously Improved CSS Loading
Since version 3.3, Elementor has cumulatively reduced CSS file sizes significantly, cutting down on unused styles and ensuring faster page load times. This initiative has steadily reduced unnecessary CSS, creating faster load times and a leaner structure for Elementor pages, resulting in better performance scores and smoother experiences for site visitors.
Key Updates in 3.26:
- Conditional Swiper Styles: Swiper styles now load only when a carousel is in use, which saves an additional 26.7KB and reduces unnecessary CSS loading for non-carousel pages.
- Reduced frontend.min.css Size: The frontend.min.css file has been further reduced, contributing to faster rendering and improving the overall website performance, as only essential styles are loaded.
Optimized DOM Size
To improve site performance, Elementor 3.26 introduces several optimizations to reduce the size of the DOM, which plays a significant role in page rendering speed. With this release, we’ve simplified the DOM structure to make rendering faster and more efficient, creating a smoother user experience and improving performance scores.
Key Improvements:
- Removal of inner <div> wrappers: Unnecessary <div> wrapper within most Elementor widgets have been removed, helping to reduce the overall DOM complexity. For widgets where the inner <div> is essential (Spacer, Menu, Loop, TOC, Form, Hotspot), the wrapper remains in place. This feature can be activated from Elementor > Settings > Features. Currently in Alpha status and should not be activated on production sites.
- Replacement of screen-reader elements: Hidden <div> elements used for screen readers have been replaced with aria-label attributes, reducing the DOM size while retaining accessibility.
- Streamlined Carousel Markup: Outer <div> wrapper for carousel elements have been removed, simplifying the structure and reducing render time. This feature can be activated from Elementor > Settings > Features. Currently in Alpha status and should not be activated on production sites.
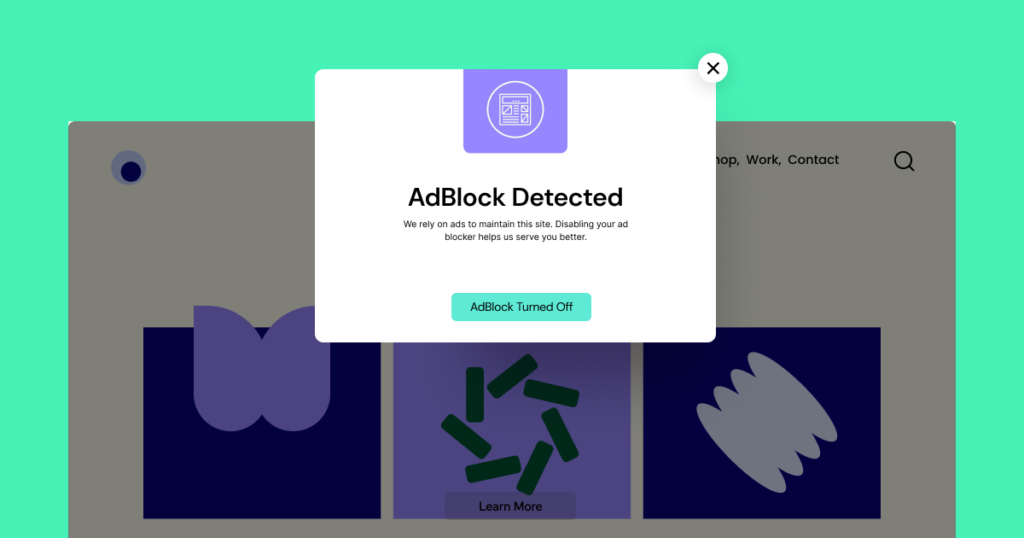
[Pro] AdBlock Detection Trigger for Popups

With Elementor 3.26, managing how your website interacts with ad-blocking visitors becomes more intuitive and effective. A new AdBlock Detection trigger, available in the Display Conditions panel, allows you to display specific popups when visitors are using ad-blocking extensions. This feature helps you communicate important messages, such as encouraging users to disable their ad blocker for a better experience or to access specific content.
To further enhance this functionality, we’ve added the Reload Page dynamic tag. This enables you to create interactive and actionable popups, such as one with a button labeled “I turned off AdBlock.” When clicked, the button refreshes the page, ensuring the updated experience reflects the visitor’s actions. Together, these updates make it easier to engage with ad-blocking users in a seamless and user-friendly way.
How to Test It
- Create a new popup.
- Design your popup with content related to AdBlock detection. Ensure it includes a button or any link.
- On the link, open the dynamic tags window. Under Actions, choose Page Reload.
- Click the Publish button and set the conditions.
- Choose where to display the popup.
- Under Triggers, activate the AdBlock Detection option and set the delay time for when the popup should appear.
- Click on Save & Close.
- Navigate to any page and check it live to ensure the popup does not appear initially.
- Go to your browser extensions and install an AdBlock extension.
- After installing and activating the extension, refresh the previous page. At this point, the popup should appear because an active AdBlock extension is detected.
- After the popup appears, keep it visible and deactivate the AdBlock extension.
- Click on the link with the dynamic tag, ensuring the page reloads after the click. Confirm that the popup does not reappear.
- Verify that everything is functioning as expected in both the editor and the front end.
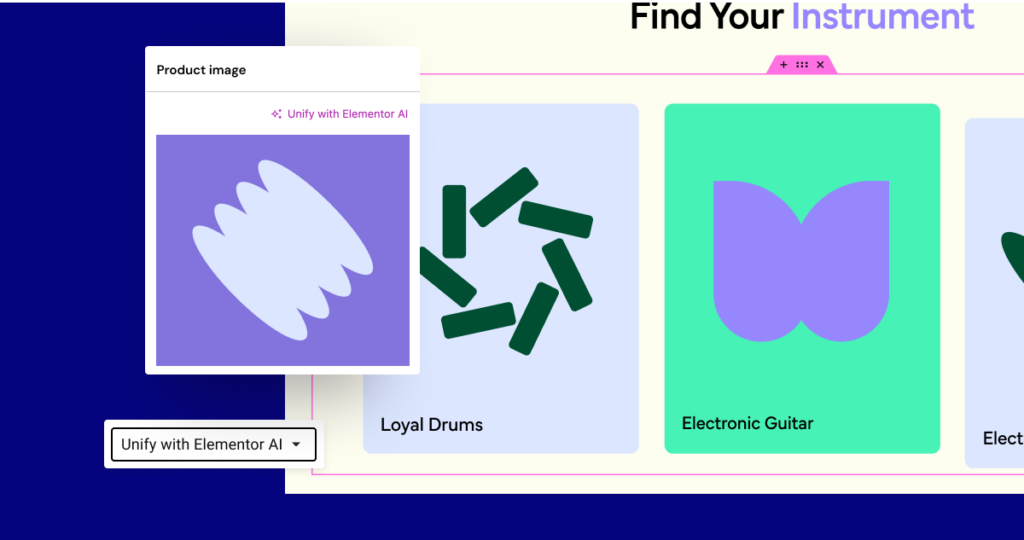
Unify Product Images with Elementor AI

The new Unify Product Images feature powered by Elementor AI, helps you achieve a consistent and professional look for your online store. This new feature effortlessly standardizes your product images, ensuring they all have the same style and quality, no matter their origin. This not only saves you valuable time and effort but also elevates your brand image, making your products more appealing to customers.
Access this powerful tool from any Product page or apply it as a bulk action to your entire product catalog. Enhance your WooCommerce store’s visual appeal and free yourself from tedious image editing with Elementor AI.
Additional Updates

- Added support to Gutenberg Blocks in the frontend: The rendering of Blocks is now supported and visible in both the front-end and back-end, but cannot be edited with Elementor.
- Accessibility enhancements: Includes aria-label attributes for sliders, role and aria-role description attributes, and improved keyboard navigation. These updates help make Elementor pages with carousels more accessible, ensuring compliance with web accessibility standards and creating a more inclusive user experience.
- Updated Safari support: Minimum supported Safari version is now 15.5. This update ensures compatibility with modern features, enhancing stability and performance for visitors on modern versions of the browser.
- Paragraph spacing control for Text Editor widget: Provides control over paragraph spacing within the Text Editor widget, allowing you to customize the spacing between paragraphs even when a global paragraph spacing setting is applied. This update gives you greater layout control for text-heavy sections.
- Hover Color option for links in the Heading widget: Adds a hover color setting to the Heading widget when using links, enabling hover effects for headings with links, which can help emphasize interactive elements on a page.
- “Space Between Dots” control for Carousel widgets: New control for customizing the space between pagination dots on carousel widgets, providing flexibility to adjust spacing as needed, especially useful for smaller screen sizes.
Updated Feature Status
- Merged Features:
- Optimized Control Loading – Merged
- Upgrade Swiper Library – Merged
- Upgraded to Stable:
- Nested Elements – Updated from beta to stable
- Status and Activation Change:
- Element Caching – Now active for existing users
How to Install the Beta Version
If you still haven’t enabled beta testing in Elementor, please follow these steps:
- Go to Elementor > Tools > Versions
- Enable the beta tester feature
- Go to Dashboard > Updates and update to the latest beta version.
- This will get you set up to test the new Elementor 3.26 Beta.
Notes
As we make changes to our GitHub in an effort to keep it organized, improve the way we deliver information to you, and our ability to review your feedback, please follow the instructions below when reporting bugs, or making feature requests:
- To report a bug related to this beta version – open a new Bug report
- For feature requests – open a new Feature request issue
- For other comments specifically about this beta version – comment here
Designated time for release: December 16th (Estimated)
Many thanks for your support and help!
Cheers,
The Elementor Team