Elementor 3.25 brings a series of powerful performance enhancements, focusing on optimizing styles, markup, and database queries for smoother and faster website experiences. This update primarily targets websites with complex functionality, such as WooCommerce and carousels, ensuring they load faster and operate more efficiently. Developers and users alike will benefit from reduced CSS file sizes, improved DOM structure, and enhanced accessibility features.
Performance Improvements
Last release, Elementor 3.24, improved the various CSS loading mechanisms, significantly reducing unused CSS. Elementor 3.25 continues improving style performance, further reducing unused CSS.
Elementor has 5 types of CSS files:
frontend.min.css– reset rules, layout styles, and general styles required on all pages.widget-{name}.min.css– each widget has its own style.global.css– global colors and global typography used by all widgets.post-{id}.css– custom styles from controls the user sets on the page.- Libraries & features – style for icons, animations, carousels, dialogs, lightbox, etc.
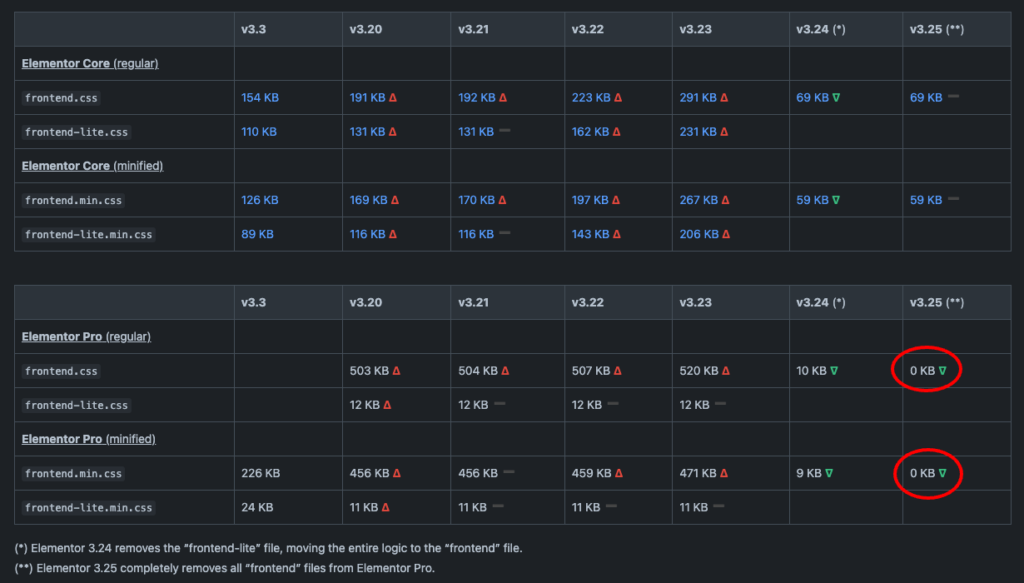
Version 3.25 completely removed the frontend.min.css file in Elementor Pro. The global.css file, which stores data for your global settings, was also completely deleted. Furthermore, modules like WooCommerce, theme elements, carousels, forms, and others with multiple widgets, have significantly reduced their style size.
All this has been achieved by splitting large CSS files into multiple smaller chunks, loading the small chunks conditionally, only when specific widgets are used on the page.
Optimizing Frontend Styles
Every Elementor page loads the frontend.min.css file, which includes basic reset rules, layout styles, and general styles required on all pages. In the previous version, the frontend file was significantly decreased in the Free version of Elementor. This release is focused on Elementor Pro.
The frontend.min.css file was split into several chunks, and each chunk is now loaded only when used. This includes smaller chunks for motion effects, popups, and CTA widget animations. As a result, Elementor Pro no longer needs the frontend.min.css file. Therefore, it was deleted from the plugin.

In the WordPress world, people often say that in order to improve performance, you should delete unused plugins. With this update, Elementor Pro completely removes any styles that are not needed. Websites that don’t use Pro widgets or features, will not load any Pro styles!
Optimizing Global Styles
When you define global colors and global typography in the “Site Settings” panel, Elementor stores the values of this data as kit data. Each global value is transformed to a CSS variable. Then, for widgets that use global colors or global typographies, the CSS selector simply uses the CSS variables.
To make global styles available, Elementor generates a separate global.css file. This file holds styles for all of the widgets and their controls that use global styles. The issue with this approach is that all pages load styles for all widgets, even if the widgets are not used on the page. This increases unused CSS significantly.
On websites that have only Elementor installed, the global.css file size is 10kb. On websites that also activate Elementor Pro, the file size grows by an additional 42kb, to 64.6kb in total. Websites that activate additional 3rd-party Elementor addons, will increase this file in size even further. In non-commerce websites, this file became the largest CSS, after the improvement made in the previous version.
Elementor 3.25 optimizes this mechanism significantly. The new styling mechanism completely eliminates the global.css file. Instead, global styles are added to the post-{id}.css. This adjustment leverages all of the optimizations implemented on post-{id}.css file. No more global styles for unused widgets. No more duplicate css rules. Everything is compact and optimized.
Reducing Module Style Size
The next largest CSS file Elementor focused on was WooCommerce styles. Elementor websites with ecommerce capabilities use Elementor Pro widgets for WooCommerce. These widgets load a huge 197kb CSS file. This is the largest CSS in Elementor Pro.
Elementor Pro uses “Modules” to add features and widgets. A module is like a package with a group of related features. Elementor Pro has several modules that add multiple widgets. For example, the WooCommence module has 32 different widgets, the Theme-Elements module has 6 widgets, the Carousel module has 3 widgets, etc.
The modules infrastructure was developed to serve one widget per module, and the styles are loaded conditionally only when used on the page. However, over the years, Elementor Pro introduced modules with multiple widgets. The issue is that if one of the widgets in the module is used, the module loads styles for all of the module widgets. Pages loading a single WooCommerce widget need to load a large CSS file of all 32 WooCommerce widgets.
Version 3.25 rewrites the infrastructure. Modules with multiple widgets will load only the style belonging to that widget. The new style loading mechanism ensures Elementor doesn’t load CSS for unused widgets. The change leads to faster loading times for ecommerce websites and websites using Pro sliders & carousels.
Optimized Markup
To reduce the DOM size, Elementor 3.25 introduces a new “Optimized Markup” experiment that eliminates wrapping <div> layers around various widgets. Reducing unnecessary HTML tags causes the DOM size of the page to decrease, which enhances efficiency by decreasing the browser’s parsing and rendering time.
With fewer elements, the browser can process and apply styles, scripts, and layout changes more efficiently, leading to faster load times, and improved responsiveness. This results in a smoother user experience, especially on resource-constrained devices.
In Elementor 3.22, multiple button widgets were prepared for a better and simpler optimization process. Elementor updated all the buttons to share the same HTML structure and similar classes.
Elementor 3.25 introduces a performance optimization that minimizes the DOM structure for buttons. While previously each button had 3 different wrapping <div> elements, when the experiment is active, buttons will use only 2 wrapping <div> elements, eliminating the .elementor-button-wrapper wrapper.
Before:
<div class="elementor-button-wrapper">
<a class="elementor-button elementor-button-link elementor-size-sm" href="#">
<span class="elementor-button-content-wrapper">
<span class="elementor-button-icon"> ... </span>
<span class="elementor-button-text"> ... </span>
</span>
</a>
</div>After:
<a class="elementor-button elementor-button-link elementor-size-sm" href="#">
<span class="elementor-button-content-wrapper">
<span class="elementor-button-icon"> ... </span>
<span class="elementor-button-text"> ... </span>
</span>
</a>This experiment affects 3 Elementor widgets: Button, Paypal Button, and Stripe Button. Future releases will remove additional HTML elements in order to reduce your DOM size, and make your website more performant.
Will this affect your site? It will not, unless you use a custom selector CSS or JS that queries the .elementor-button-wrapper class.
What should you do if activating the experiment causes a visual regression? Either deactivate the experiment, or look for custom code that targets the .elementor-button-wrapper class, and use .elementor-button instead.
Replace JS with CSS
Elementor continues the migration from custom JS solutions to CSS alternatives supported by all web browsers. In this release, the smooth scroll solution in anchor.js was replaced with the native scroll-behavior: smooth; CSS declaration.
The change reduces the amount of JS loaded on pages, increasing loading times. Furthermore, Elementor adds an additional functionality that wasn’t previously available. The new smooth scroll respects the user’s reduced motion preference, improving accessibility. It also introduces new controls for “Anchor Offset”, in addition to the existing “Sticky Offset” and “Effects Offset”.
Optimize WooCommerce DB Queries
WooCommerce websites are considered to be very slow websites, which is why Elementor focused on optimizing this area.
There are a few ways to display your products. Using the Products widget is much faster and efficient, in terms of the number of queries and loading times, compared to the Loop Grid widget. Yet, many users prefer to use the loop grid as it provides more design flexibility, by dragging multiple widgets like the product title, product photo, add to cart, etc.
Elementor Pro 3.25 optimized the data fetching for WooCommerce products by reducing duplicate DB queries when using the loop grid. For instance, on a page with 20 products, the loop grid widget reduced the “duplicate queries” by 77%, from 35 to 8 queries. The remaining 8 queries are not necessarily related to the Loop Grid, rather to other processes. The more products displayed, the higher the reduction of duplicate queries.
We would like to thank our community members that brought this issue to our attention.
Accessibility Improvements
Although this release is focused on performance, we didn’t forget about accessibility. The updated smooth scroll respects the user’s reduced motion preference, thereby enhancing accessibility.
Reduced Motion Preference
CSS smooth scroll offers a fluid and visually appealing way to navigate a webpage, especially for jumping between sections or anchor links. While this enhances usability for many, it can be uncomfortable for users with motion sensitivities. Operating systems provide a “reduced motion” preference, to enable reduced motion and serve fewer animations or effects.
By respecting the reduced motion setting, websites improve accessibility and ensure that their content is user-friendly for a broader audience. This inclusive design practice helps create a more comfortable experience for all users, regardless of their motion preferences or needs.
Elementor respects the user’s reduced motion settings. Instead of smooth transitions, the page can move instantly to the desired section, making it easier and more comfortable for these users to navigate.
User Privacy
Some Elementor users expressed concern over the automatic creation of local-storage key-value pairs by Elementor, even if popups are not in use on the page.
This is a potential violation of European laws regarding cookie handling on websites. The regulation requires that information stored or accessed on a user’s device must be done with explicit consent.
To address these issues, Elementor will no longer use local-storage to store data on pages not using popups. However, it will continue using local-storage to save the data conditionally only when the page uses popups.
To comply with GDPR and other privacy regulations, pages that use popups must obtain clear consent before storing or accessing any information on a user’s device. It is your responsibility to ensure that user consent is properly obtained for storing popup data.
Experiments and Features
In this release, four features were merged, one feature had its status updated to stable, and three features had their activation status updated.
Merged Features
The “Display Conditions”, “Build with AI”, “Form Submissions” and “Grid Container” features reached maturity and were merged into the plugin.
The previously titled “Flexbox Container” and “Grid Container” features have been merged into one “Container” feature. Lastly, the “Form Submissions” feature has been moved into the Settings > Advanced tab.
New Stable Feature
The “Optimized Control Loading” is a mature feature that had its status upgraded from beta to stable.
Upgraded Features
The “Editor Top Bar”, “Nested Elements” and the “Optimized Control Loading” features are now active by default not only for new websites but also for existing websites.
Developer Advisory
We encourage Elementor addon developers to make the following adjustments in order to adhere to the latest standards and ensure a smooth experience for our shared users.
CSS Classes Deletion
Elementor 3.0.0, released four years ago, optimized the HTML markup by reducing the DOM size, removing several <div> layers but leaving some CSS classes behind.
For 19 versions, the DOM optimization was enabled for users that activate the “Optimized DOM output” feature. Elementor 3.19 merged this feature. Now, Elementor 3.25 removes the remaining CSS classes:
.elementor-row.elementor-column-wrap
Furthermore, three years ago, Elementor 3.4.0 introduced the “Additional Custom Breakpoints” feature which extended the three responsive breakpoints (desktop, tablet, mobile) to seven responsive breakpoints (widescreen, desktop, laptop, tablet_extra, tablet, mobile_extra, mobile).
As part of the change, CSS classes were renamed. However the .elementor-hidden-phone class remained for backward compatibility. Addon developers advised to check whether their addons use the .elementor-hidden-phone class, and replace it with .elementor-hidden-mobile. Both have existed since 3.4, so it can be safely replaced.
Websites that continue using this CSS class, can either use a search & replace plugin, replacing elementor-hidden-phone with elementor-hidden-mobile, or add a custom CSS to continue supporting this style:
@media (max-width: 767px) {
.elementor-hidden-phone {
display: none;
}
}Deprecated Widget Methods
In the past, Elementor prefixed protected methods with “_“. This convention was abandoned in Elementor 3.5.0 and deprecated.
Addon developers are advised to remove the “_” prefix from the following methods in their widgets:
protected function _register_controls() {}protected function _render() {}protected function _content_template() {}
For a complete code example visit the Developers Docs.
Twenty Fifteen Theme Compatibility
The “Twenty Fifteen Theme” is one of the default WordPress themes, released over 8 years ago. In order to optimize our code, Elementor 3.25 removes a compatibility CSS for the Twenty Fifteen Theme, which removes the theme’s background color on pages using the “Elementor Canvas” template.
If you wish to continue using the “Twenty Fifteen Theme” with Elementor, use the following snippet to fix the background color issue:
.page-template-elementor_canvas.elementor-page:before { display: none; }Scheme Deletion
Elementor 3.0 replaced the limited Schemes mechanism with the robust Globals. This allowed users to define limitless colors and typographies.
Version 3.0 was released four years ago, thereby providing sufficient time to make the switch from Schemes to Globals. Moreover, for the last two years we helped dozens of addon developers to update their code, transitioning to Globals.
Nevertheless, at the request of our partners, we postponed the Schemes deleting several times, to make sure websites wouldn’t break. Elementor published developers docs to migrate from Elementor Schemes to Globals and the Deprecated Code Detector Tool to produce a report of whether your addon has deprecated code.
Elementor 3.26 will delete Schemes from the code base.
To Conclude
In summary, Elementor 3.25 prioritizes performance improvements, and focuses on improving and stabilizing existing features. This version improves speed and accessibility along with a wide array of stable features. As always, keep upgrading your Elementor plugin, and we will keep improving your website!