Elementor 3.24 is focused on performance improvements, further enhancing your website speed. This release also merges a record number of mature experiments.
Performance engineers will find this post informative as we dive deeper into the multiple optimizations strategies. Elementor addon developers can use these updates to improve their products by implementing the latest best practices.
Performance Improvements
Elementor has devoted enormous resources to enhancing website speed, allowing you to concentrate on content creation and design. This release introduces additional performance optimizations which improve your website’s Core Web Vitals (CWV).
Elementor 3.24 primarily focused on minimizing the amount of unused CSS loaded on each page by loading more styles conditionally. This change reduces page size and improves both First Contentful Paint (FCP) and Largest Contentful Paint (LCP).
Reducing the Size of your CSS
Over the years, Elementor explored multiple strategies to reduce the CSS size with the “Improved CSS Loading” experiment. Tracking the data allowed us to identify the strategies that improve performance, those that didn’t, and even strategies that reduce performance.
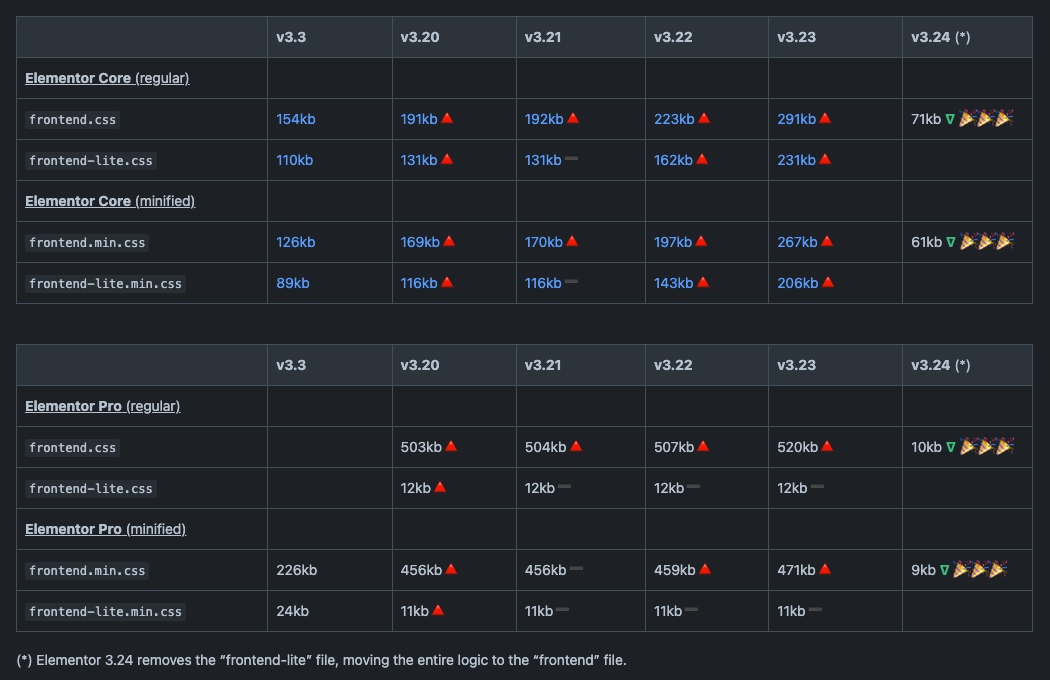
Websites using Elementor Pro and Elementor (free) that haven’t utilized the “Improved CSS Loading” will now benefit from a CSS size reduction of up to 668kb on every loaded page. This reduction was comprised of two parts: In Elementor Pro, the CSS size was reduced from 471kb to just 9kb (a reduction of 462kb), and in the free Elementor plugin from 267kb to 61kb (a reduction of 206kb).
Websites that have already utilized “Improved CSS Loading”, will see an additional CSS size reduction of up to 206kb on every loaded page.

Does it mean that all pages on your website will be 668kb smaller? No, it does not. Each page uses different widgets and different features, therefore, each page will see a different reduction in total CSS size.
Of course, there are rare cases where users will not see improved performance at all. For example, a page that uses all available widgets will see no decrease in unused CSS. All other pages, however, should see a reduction in loaded CSS.
Loading Styles Strategies
Elementor has multiple mechanisms to generate and load CSS files on the frontend. Each mechanism has its pros and cons, however this variety may offer valuable opportunities to optimize page performance by implementing different loading strategies. The goal is either to reduce the size of the loaded CSS or change the loading sequence in order to improve loading times.
The “Improved CSS Loading” performance experiment changed the way styles are loaded, by allowing Elementor to measure the impact of different style loading strategies on website performance. The strategies that improved the performance are now being implemented for everybody, and other strategies are either removed or updated.
The infrastructural groundwork has been made for upcoming releases to further optimize the way Elementor loads styles, as well.
Elementor Styles
Elementor loads 5 types of CSS files:
- Frontend styles (
frontend.min.css) – reset rules, layout styles, and general styles required on all pages. - Widget styles (
widget-{id}.min.css) – each widget has its own styles. - Global style (
global.css) – global styles for all widgets. - Post style (
post-{id}.css) – custom styles from controls the user sets on the page. - Libraries style – libraries like carousels, dialogs, lightbox, animations, etc.
Version 3.24 focused on splitting styles from the general frontend file, which is loaded on every page. This way, Elementor can separate the styles that are loaded conditionally when they are used on the page.
As of this release, all widget styles are loaded conditionally in separate files. In addition, some library styles are now also loaded conditionally. This means that pages will see a reduction in unused CSS.
Conditional Style Loading
In the past, the general frontend.min.css included all general styles and all widget styles. Therefore, each time a new widget was added, its style was added to every page – increasing the unused CSS metric.
Elementor 3.4.0 introduced the “Improved CSS Loading” feature, which divides the massive frontend.min.css file into separate CSS files for each widget. It loads a small frontend-lite.min.css file containing the general styles, and conditionally loads CSS files for the widgets that are used on the page, thereby reducing the overall size of this file.
For example, if a page uses every available widget, the size of frontend-lite.min.css combined with all the widget styles will equal the size of the frontend.min.css file. This is true for the free plugin and the pro plugin.
Elementor Pro was already fairly optimized when users activated the “Improved CSS Loading” experiment. It reduced the 471kb frontend.min.css file to only a 11kb frontend-lite.min.css, plus the CSS of the widgets the page uses. This is a huge reduction of CSS. The plugin footprint on blank pages, with no widgets, is just 11kb.
However, the free Elementor plugin was not as optimized. Activating the “Improved CSS Loading” experiment reduced the 267kb frontend.min.css file to a 206kb frontend-lite.min.css, plus the CSS of the widgets that are used on the page. The plugin footprint on blank pages was 206kb. This is not efficient enough for our standards. Elementor 3.24 managed to reduce this file from 267kb to 61kb.
In this release, Elementor eliminated many styles which are now loaded conditionally, only when the page actually needs them. For instance, styles for specific features like Shape Dividers, Sliders, Lightbox, Dialogs, Animations, and Nested Elements are loaded only when utilized on the page. Also, styles for widgets that don’t use conditional loading like Text Path, Floating Buttons and Link in Bio are now loaded only when they are utilized.
With this modification, pages reduce the amount of unnecessary styles. As a result, Elementor 3.24 reduces the frontend-lite.min.css file size by 145kb, from 206kb to 61kb.
Elementor also removed the lite file frontend-lite.min.css, moving the logic to frontend.min.css.
Optimized CSS Asset Loading
Optimizing the general frontend.min.css file is only one of the enhancements implemented by the “Improved CSS Loading” performance experiment. The other enhancement involves changing the way widgets’ styles are loaded on the page.
Each page loads only the widget styles used on the page, but if the page has many widget types, this increases the number of HTTP requests. The reduction in CSS comes at the expense of increased HTTP requests.
To address this issue, Elementor implemented progressive enhancement, using two loading strategies based on the size of the CSS file:
- If the widgets’ CSS file is smaller than 8kb – Elementor loads the CSS contents in a
<style>tag. - If the widgets’ CSS file is larger than 8kb – Elementor loads the CSS file as an external asset in a
<link>tag.
This progressive enhancement didn’t yield faster loading times. Moreover, users reported that it caused CSS specificity issues, as styles in <style> tags have higher specificity over external styles loaded using <link> tags. Therefore, Elementor 3.24 abandoned this strategy.
To summarize the change, as of Elementor 3.24, widgets’ CSS files will be loaded using external <link> tags only.
Widget Style Dependencies
Each Elementor widget may have dedicated scripts and styles required for functionality and design. The widget dependencies mechanism is responsible for loading these JS/CSS files. Using the get_script_depends() and get_style_depends() methods, widgets instruct Elementor to load the needed assets, if the widget is used on the page.
Previously, Elementor loaded these assets at the end of the <body>. By deferring scripts/styles, it improved the initial loading times. However, by loading styles late, it had the potential to cause Layout Shifts. This was the main reason why our partners, external widgets developers, hesitated to use this mechanism. Elementor 3.24 addresses these issues.
Each time a page is loaded, Elementor goes through all of the widgets used in the page and extracts the get_style_depends() from all these widgets, saving them in a post meta. However, going through all of the widgets is an expensive process. To optimize the process, a new “style dependencies caching” is implemented. On the first visit, Elementor will extract all style dependencies, and store the data in a post meta for future visits (by other visitors) eliminating the need to run this process again.
Now, let’s focus on how these styles are loaded. In previous Elementor versions, the <link> tags for these styles were always placed at the end of the <body>. As of this release, the styles are only loaded at the end of the <body> when there is no post meta with cached assets. All subsequent visits to the page will load the assets from cache and load them in the <head>.
This improvement minimizes the Cumulative Layout Shift (CLS), further improving your website’s Web Vital.
Splitting Animation Styles
Another very interesting optimization involves splitting large CSS files into smaller chunks. The best example can be seen in the animations file. Elementor 3.24 managed to completely eliminate unused styles associated with animations.
When an Elementor page uses animations, it loads the animations.min.css file. This file is loaded conditionally, meaning that if the page has no animations, Elementor won’t load this file. This was already the case in all previous versions.
The issue is that this file holds “all” 63 available animations. The animation file size is 18.4kb. Pages that use animations use an average of 1-3 types of animations. Loading all available animations means that 95%-99% of the CSS file is unused. You shouldn’t need to load all of the animations when you only need a few of them.
Elementor 3.24 addresses this issue by splitting the large animations file into dozens of small CSS files, for each animation. Each CSS file is registered as a separate style, and loaded conditionally, when it is used (on a control level). Thus, Elementor loads only the “used animations” instead of “all animations”.
This change reduces the animation CSS file size from 18.4kb to 0.835kb-0.077kb, depending on the animation in use. It completely eliminates unused styles associated with animations.
Additional optimizations of this type are planned for future Elementor releases. Splitting large styles into smaller chunks and loading the chunks used on the page.
Accessibility Improvements
Elementor 3.24 continues improving accessibility for navigation menus. In the previous version, both the “WordPress Menu” widget and the “Menu” widget let users set custom names for each menu. This release adds the same capability to the “Off-Canvas” widget.
Off-Canvas Labels
Navigational elements like menus and the Off-Canvas widget are among the most used elements on the page. Making them accessible is a high priority for Elementor.
As of this release, the Off-Canvas widget now has a new text control called “Off-Canvas Name”, which allows users to name different widget instances. The value from this control is used in the aria-label attribute in the wrapping widget element.
By setting unique names, assistive technology users will be able to differentiate between the different Off-Canvas elements on the page, improving the overall navigation experience.
Experiments and Features
Elementor 3.24 introduces a significant number of features that have reached maturity. Five features were merged into core, two other features had their status upgraded, and two more features had their status updated.
Merged Features
Five features reached maturity and were merged into the plugin: “Taxonomy Filter”, “Floating Bars”, “Link In Bio”, “Search” and “Lazy Load Background Images”.
The first four are widgets that are now available with no need to activate them. The “Lazy Load Background Images” is a feature that was merged into the plugin and moved to the Settings > Performance tab.
New Stable Feature
The “Editor Top Bar” and the “Display Conditions” are two more mature features that had their status upgraded from beta to stable. These two features are planned for merge in future versions.
Upgraded Features
The “Nested Elements” feature received a lot of attention in previous releases as we continued to improve its performance and reaction times inside the Elementor Editor. As of this release, this feature will be active by default on new websites.
“Improved CSS Loading” is inactive by default for all websites, but will remain a hidden feature which can’t be activated. By hiding this feature instead of simply merging it, we make sure that third party developers relying on this feature will have time to update their code (see “Setting Widget Styles” below).
Developer Advisory
We urge Elementor addon developers to implement the following performance enhancements to align with the latest standards, ensuring faster, smoother experiences for our shared users.
Setting Widget Styles
Elementor addon developers can implement the performance improvements mentioned above. Many plugin developers have probably already implemented the correct syntax.
There are several ways for Elementor widgets to load external JS libraries, CSS frameworks, or custom CSS/JS. But the preferred way is by using the widget’s get_script_depends() and get_style_depends() methods. These methods make sure that dependencies are loaded conditionally, only when used on the page.
class Elementor_Test_Widget extends \Elementor\Widget_Base {
public function get_style_depends() {
return [ 'style-handle' ];
}
public function get_script_depends() {
return [ 'script-handle' ];
}
}By declaring dependencies, the widget informs Elementor that it requires these scripts and styles. When the widget is used on a page, Elementor will load it. Widget dependencies also help Elementor cache page assets, further reducing your widget footprint on page performance.
For more information, visit the Elementor developers docs to read more about widget styles and widget dependencies.
Deleting waypoints.js
To improve performance, Elementor 3.22 transitioned from the waypoints.js library to the native IntersectionObserver(), replacing a whole library with a single line of code.
When version 3.23 was released, Elementor informed addon developers that waypoints.js is planned to be deleted in Elementor 3.24. This release completely removed the waypoints.js library. Addon developers are advised to update their code accordingly, if they have not already done so.
Deleting Animation Libraries
Version 3.24 splits the large animations.min.css file into dozens of small CSS files, in order to conditionally load only the animations in use, reducing unused CSS.
Both animation libraries in \lib\animate.css\ and \lib\animations\ are slated for deletion in Elementor 3.26. Addon developers should either use the split files or seek an alternative within their own plugin.
Migration to Swiper 8
The planned migration from Swiper 5 to Swiper 8 was postponed at the request of Elementor addon developers that haven’t yet finished the migration to Swiper 8.
Once again, we advise all Elementor addon developers to make the needed changes to transition to Swiper 8, or include the old version in their plugin.
In addition, Elementor will no longer load Swiper on all pages. Swiper and other features are loaded conditionally. To add Swiper dependencies to your widgets, add the following code:
class Elementor_Test_Widget extends \Elementor\Widget_Base {
public function get_style_depends(): array {
return [ 'e-swiper' ];
}
}To Conclude
We understand that Elementor is used to build businesses, so we are committed to constantly improving your website to make it faster and more efficient. This version focuses on improving another aspect of the performance level – optimizing style loading.
At the same time, the development teams continue to work on stabilizing other features. In this release, more experimental features have been merged to the release than ever before, showing our commitment to stabilizing existing features.
With improved speed and accessibility along with a wide array of stable features, Elementor 3.24 promises to be a major step forward for developers and web creators. Our continuous investment in reducing load times and increasing page speed are really paying off as we gain a greater understanding of the most efficient way to load pages and we look forward to even more improvements in future versions.