Hey Beta testers,
Elementor 3.21 beta is now available, and we would love to hear your feedback on the new Taxonomy Query feature added to Loop Grids and Loop Carousels. You can now use Grids & Carousels to display your taxonomies, so each item displays a category or tag.
We encourage you to try out 3.21 beta and provide us with your thoughts on our latest additions, which include:
- [Pro] Taxonomy Query in Loop Grids & Loop Carousels
- Several Performance Enhancements
- And More!
[Pro] New: Taxonomy Query for Loop Grids & Loop Carousels

We are excited to introduce another powerful tool for building Dynamic Content websites. Until now, you could use Loop Grids and Loop Carousels to consistently display products and posts with Loop Templates. With the Taxonomy Query, you can display your categories and tags as items in your Loop Grids and Carousels. For example, if you own a clothing store, you can use the Loop Grid to display different clothing taxonomies like “Shirts”, “Pants”, “Hats”, and “Casual”.
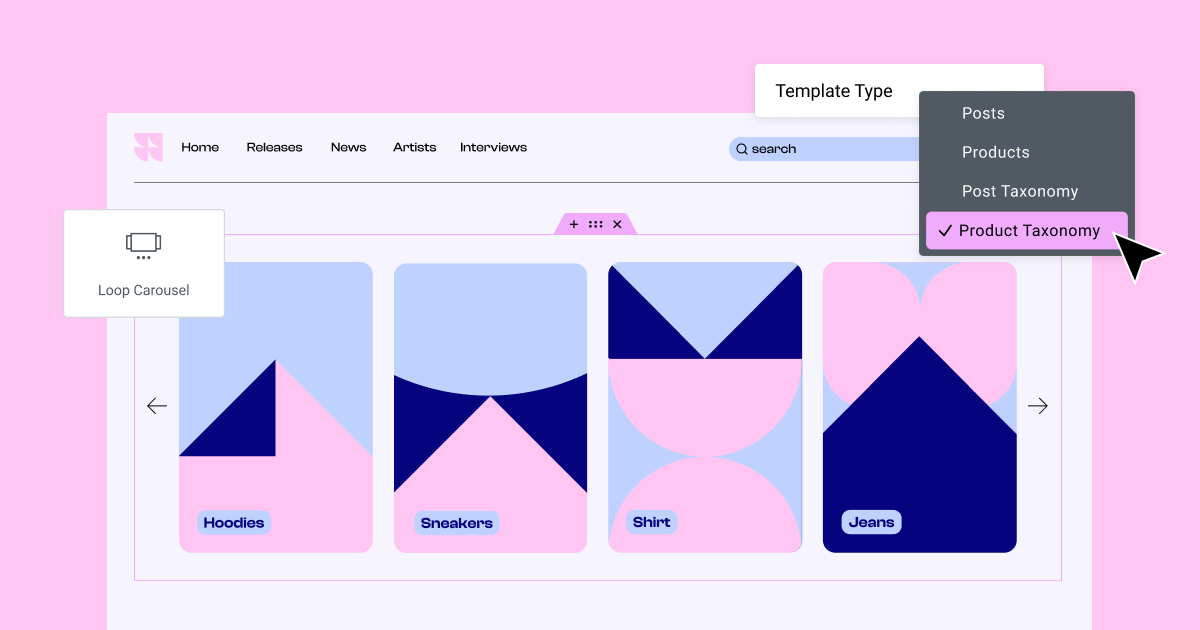
The Taxonomy Query is compatible with third-party plugins like CPT and ACF, allowing you to build beautiful loops for your custom post types. It also lets you filter items according to “Show All” or “Manual Selection”. Choosing “Manual Selection” enables you to include and exclude different categories and tags from being displayed in your grid or carousel. When your query involves post taxonomies, you can filter them by depth for more control over which items are displayed. Additionally, you can choose to order post or product taxonomies in alphabetical or reverse alphabetical order.
How to Test it:
- Verify your website has at least six categories in either posts or products.
- Open a new page, Edit it with Elementor, and insert the Loop Grid widget.
- Select a template type to create a post or product taxonomy template.
- Use the “Create Template” button in the panel or the Editor’s edit mode to start the template.
- Drag and drop any suitable widgets into the template area for your content.
- Apply dynamic tags such as Archive Title, Category Image, and Archive Description, and ensure they are linked with the Archive URL.
- Utilize ACF and CPT further to enrich the design and functionality of your template.
- After finalizing the main item design, click the “Save & Back” yellow handle to save your template.
- The loop should automatically populate other taxonomy items based on your main template design.
- Adjust layout controls like Items Per Page, Masonry, and Equal Height according to your preference.
- Verify that all controls and query options function correctly in the Query section.
- Move to the Style tab to fine-tune the spacing between columns and the gap between rows.
- Repeat the process for the Loop Carousel widget to ensure consistency.
- Confirm that all settings and designs work correctly in the Editor and Frontend.
Optimize Control Loading for Improved Performance

Updating to version 3.21 significantly improves your website’s performance. The Optimize Control Loading feature reduces the Time To First Byte (TTFB) metric by 20%-30%, which decreases the loading time for your visitors and boosts their engagement by providing a smoother browsing experience. The improvement is achieved by preventing unnecessary editor-related controls from loading when your website is rendered for visitors.
To activate the new feature, activate “Optimize Control Loading” by going to WordPress Dashboard → Elementor → Features.
Additional Performance Updates

Lazy Load Background Images
New infrastructure supports lazy loading background images and improves existing functionality. This version uses a CSS native approach to lazy loading, by using media queries to detect when background images are below the fold, and lazy loads them accordingly. This also allows you to apply the “e-no-lazyload” label in the CSS Class input to disable lazy loading for a specific background image. The feature can only be used with Containers, and will be active by default on all new websites.
Activate “Lazy Load Background Images” by going to WordPress Dashboard → Elementor → Features.
Clean Code – Optimize Redundant Markup
Widgets with empty content areas and text boxes will stop creating unnecessary code like unnecessary divs which create longer code. For example, if you place an Icon Box without adding a description, the Widget won’t add an unnecessary div tag in your code, because it is empty.
How to Install the Beta Version
If you still haven’t enabled beta testing in Elementor, please follow these steps:
- Go to Elementor > Tools > Versions
- Enable the beta tester feature
- Go to Dashboard > Updates and update to the latest beta version.
- This will get you set up to test the new Elementor 3.21 Beta.
Notes
As we make changes to our GitHub in an effort to keep it organized, improve the way we deliver information to you, and our ability to review your feedback, please follow the instructions below when reporting bugs, or making feature requests:
- To report a bug related to this beta version – open a new Bug report
- For feature requests – open a new Feature request issue
- For other comments specifically about this beta version – comment here
Designated time for release: April 15th (Estimated)
Many thanks for your support and help!
Cheers,
Elementor Team