Elementor 3.20 introduces several features for advanced users and developers. It enhances website performance, improves accessibility, and includes matured features. Additionally, it introduces a new feature that allows external developers to showcase their premium widgets. Advanced users now have expanded capabilities, particularly with display conditions, among other enhancements.
Performance Improvements
As in previous versions, Elementor continues reducing the page size and the loading time. This release focuses on further improvements by optimizing the controls rendering engine and reducing the DOM output.
Controls Rendering Engine
Elementor 3.18 introduced improvements to the controls rendering engine. These enhancements improve the efficiency of loading controls, resulting in reduced server processing time and improved Time To First Byte (TTFB) on the frontend. However, these changes were not included in the final release of v3.18 due to issues caused by external addons injecting controls incorrectly, which caused websites to malfunction.
Elementor 3.20 further enhances the rendering mechanism to handle these edge cases and introduces additional optimizations to the rendering engine. It also removes unused features that are not utilized on the frontend. The new rendering process is 3%-8% faster in terms of server time, leading to a 3%-5% improvement in TTFB score. This performance improvement may be more significant for larger pages with a higher number of widgets.
Smaller DOM output for Containers
Containers are layout elements that wrap other elements. In Elementor 3.20, there are optimizations to reduce the size of the generated HTML for containers. The new HTML output for regular flex containers is reduced by up to 39%, and for grid containers, by up to 85%. This improvement leads to faster page loading compared to previous versions.
From a technical perspective, Elementor used to attach HTML data-* attributes to each container to pass data to JavaScript. However, this resulted in excessive HTML code due to the massive size of data-* attribute. To address this, Elementor now only passes this information in the editor, not on the frontend. As a result, pages using containers have even smaller HTML code.
Editor Performance
This release introduces multiple optimizations and user-centric refinements. We’re committed to enhancing the Elementor editor, and dedicated to delivering a faster and more efficient editing experience. Version 3.20 provides users with greater design control and more efficient HTML with reduced CSS along with multiple unused elements removed from the editor, which were replaced with alternatives that have lower performance impact.
Experiments and Features
Elementor’s 3.20 is a significant release that introduces a record number of features that have reached maturity. Three features have been merged into the core, two features have been upgraded to Stable status, and an additional four features have had their status upgraded.
Merged Features
Elementor 3.20 merged three features into core: “Global Style Guide”, “Page Transitions”, and “Scroll Snap”. These features are now part of Elementor and Elementor Pro. You no longer have to activate these features to use them on your website.
New Stable Features
This release upgrades two features from beta to stable status: “Inline Font Icons” and “Build with AI”. Both features are now safe to use on all websites.
Experimental features in their alpha and beta stage may require additional development and issue resolution. Stable features, on the other hand, are generally considered safe to use on live websites, though some edge-cases may still exist.
Upgraded Features
Lastly, there are four experimental features which were upgraded. The “Taxonomy Filter” and “Display Conditions” features were upgraded from alpha to beta status, and will be active by default on new installations. The “Grid Container”, a beta status experiment, will now be active by default on new installations. The “Upgrade Swiper Library”, a stable feature, which was previously active by default on new installations, will now be active on existing websites too.
Widget Promotions
Elementor 3.18 and 3.19 introduced a new feature that allows third-party addon developers to add promotions at the bottom of the widgets they develop. This feature can be used to market advanced offers and monetize addons.
Widget Promotions
An increasing number of addon developers are choosing the freemium model, which involves offering basic Elementor widgets for free and more advanced widgets for customers who pay. However, this has led to a growth of addons that use intrusive promotions to advertise their premium products, negatively impacting user experience. To avoid this, Elementor added a promotional section at the bottom of the Widget Panel, below the “Need Help” link. This is where promotions should be placed.
Implementing Widget Promotions
This feature was internally tested in the two previous releases. The current release includes the necessary changes to enable external developers to add their own customized promotions.
When extending the widgets base file, add the get_upsale_data() method as follows:
protected function get_upsale_data() {
return [
'condition' => ! is_pro_installed(),
'image' => ELEMENTOR_ASSETS_URL . 'images/upgrade.svg',
'image_alt' => esc_attr__( 'Upgrade', 'elementor' ),
'title' => esc_html__( 'Get Advance Capabilities', 'elementor' ),
'description' => esc_html__( 'Upgrade to premium version for more styling capabilities and advanced options.', 'elementor' ),
'upgrade_url' => esc_url( 'https://example.com/upgrade/' ),
'upgrade_text' => esc_html__( 'Upgrade Now', 'elementor' ),
];
}Elementor addon developers are encouraged to use the built-in promotion method rather than implement custom solutions which may break when Elementor makes changes to the Editor.
Accessibility Improvements
Elementor continues improving your website accessibility. This release focused on Menu widget and Login widget accessibility. In addition, we continued improving the Elementor Editor accessibility.
Mega Menu Keyboard Navigation
One of the reasons the Menu widget was not tagged as a stable feature is the accessibility issue it had. Elementor 3.20 focused on fixing these a11y issues. The updated Menu widget uses proper role attributes, has an improved keyboard navigation, improved usability on mobile devices, and more.
The Elementor community played a major role in enhancing the widget markup and making it accessible. We want to thank each one of you for taking the time to help us improve this widget.
Login Widget Accessibility
Login forms require <input> fields, and <label> tags to describe the input fields. However, many designers prefer to hide labels, a feature that Elementor always supported. In previous versions, when hiding labels, Elementor removed label tags entirely, which hurt accessibility. As of Elementor 3.20, label tags are no longer removed and instead they are visually hidden.
Another issue that was fixed in the Login widget is the focus issue when having multiple Login widgets in the same page. As of this release, all input fields have their own unique IDs. Please note that this change has the potential to break designs for websites that add custom CSS targeting fields based on their IDs.
Improved Editor Accessibility
Over the past year, we made dozens of changes behind the scenes to make the Elementor Editor more accessible. We are still a long way from finishing the work, but by adding new improvements in each release, we are on the right path.
Elementor 3.20 introduces multiple accessibility fixes to the Editor, but the most interesting is the ability to navigate the Elements panel using a keyboard. As of this release, you can open/close widget categories using the keyboard, navigate through the widgets, and insert widgets with your keyboard.
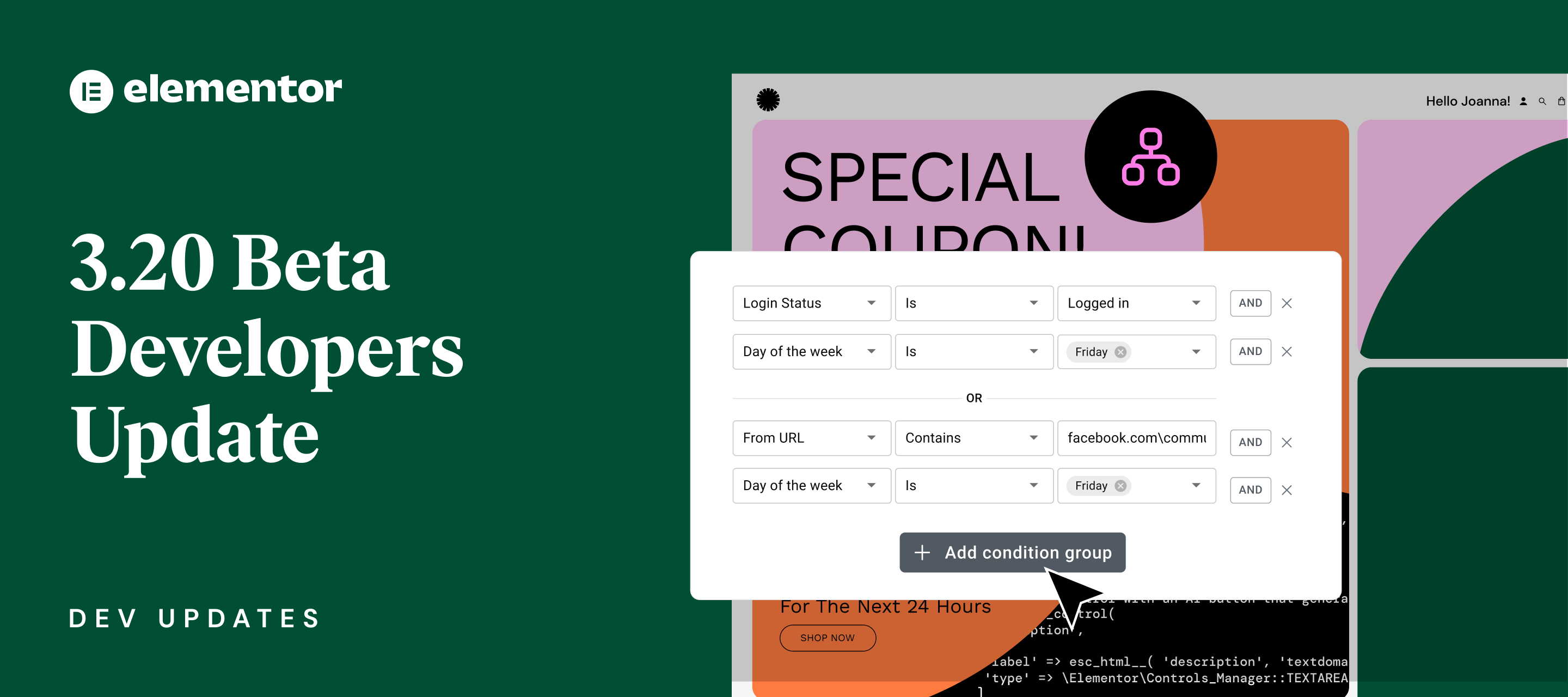
Display Conditions for Elements
In the previous release, Elementor Pro introduced the ability to determine when to display widgets by setting a variety of display conditions on the element level. This release adds logical condition support and even more new conditions from which to choose.
Logical Operator
Elementor 3.19 introduced the display condition feature which supported only the “AND” operator, while version 3.20 added the “OR” operator. The “AND” operator allows users to set conditions that display the element when all conditions are met. The new “OR” operator displays the element if at least one of the conditions is met.
New Conditions
This release adds additional display conditions: comments number, author archive, and featured image. Furthermore, it adds support for Dynamic Tags based conditions, which includes the following groups: archive, featured images, author, custom fields. Web creators now have a larger variety of capabilities to customize and personalize visitor experiences.
To Conclude
Elementor keeps improving your website with faster and more accessible features. More features reach maturity and merge to core, while other features are constantly improved to provide web creators a larger variety of capabilities to provide visitors with a more unique experience.