Hey Beta testers,
Elementor 3.20 beta is now available, and we would love to hear your feedback on the new Display Condition abilities. You can now add the “OR” connector between groups of conditions and set rules based on Dynamic Tags for native WordPress Custom Fields.
We encourage you to try out 3.20 beta and provide us with your thoughts on our latest additions, which include:
- [Pro] Display Conditions Enhancements
- Performance and Accessibility Enhancements
- And More!
[Pro] New: Use Dynamic Tags and ‘OR’ Connector with Display Conditions for Unique Visitor Experiences

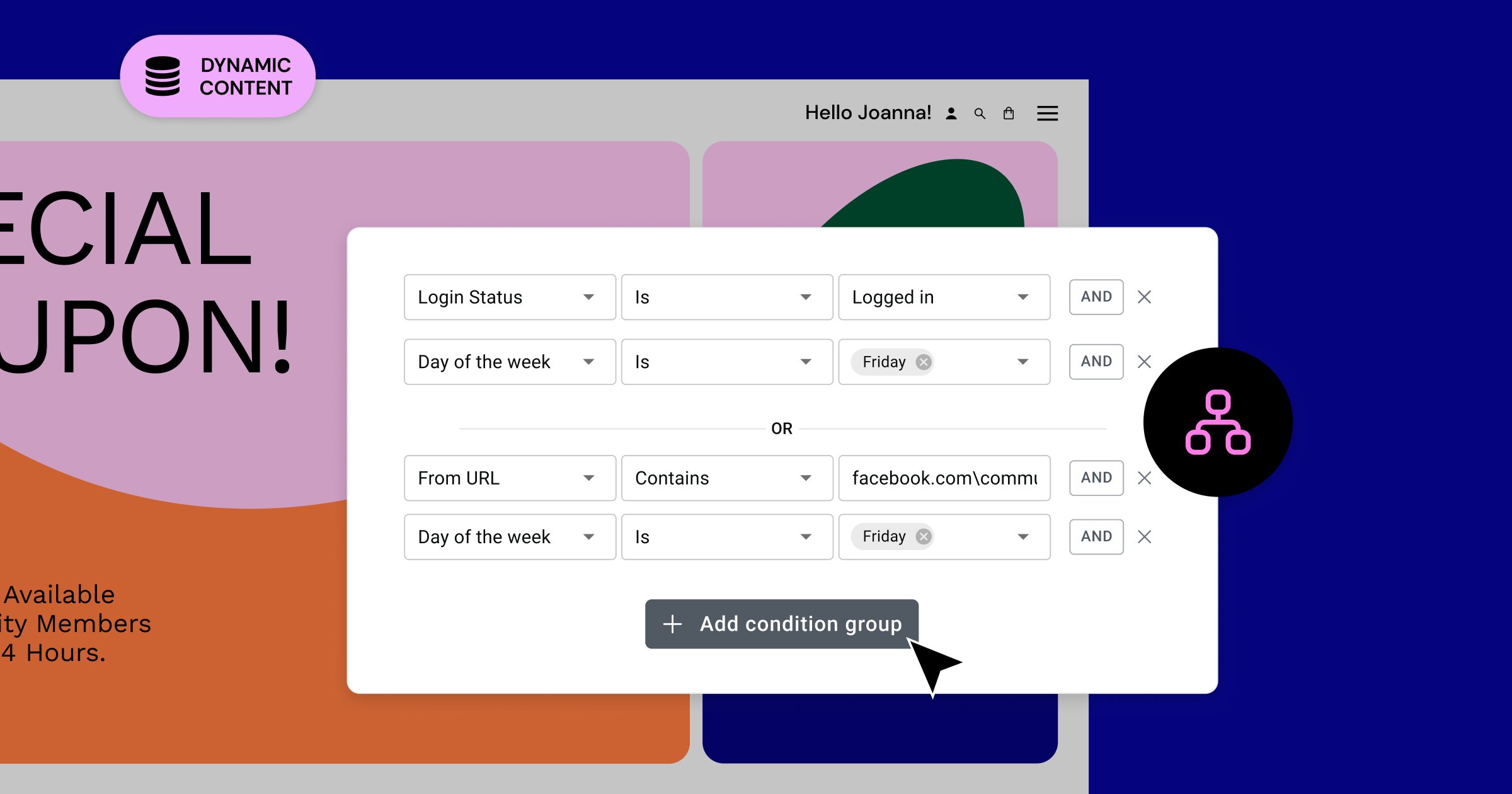
This version introduces additional capabilities to Display Conditions that enable you to customize your personalized visitor experiences with more specificity. In the previous version of Elementor, we introduced the first phase of Display Conditions, which enabled you to connect multiple conditions using the AND connector, displaying the element only when all conditions were met. With the enhancements to Display Conditions in Elementor 3.20, you can now create condition groups and connect them using the OR connector. This will allow you to set multiple conditions and display the element if any of the conditions are met.
In addition, you can now set display conditions based on Dynamic Tags for native WordPress Custom Fields. These conditions are particularly helpful in transforming your single post and page templates into dynamic designs that fit their content. For example, if you are using an Icon Box Widget to display an icon next to your dynamically populated title, then you can set a condition that displays the entire Icon Box Widget only when the title “Is not empty”. Conditions based on Dynamic Tags also have additional parameters based on the values of Custom Fields, such as “Is/Is not” or “Contains” a certain value.
How to Test it:
- Ensure that both Elementor and Elementor Pro are updated to version 3.20.
- Activate the “Display Conditions” feature by accessing the Elementor menu in WordPress, then proceed to Settings → Features.
- Go to the Advanced tab for the widget you want to modify.
- Click on the “Display Conditions” icon to open the modal window.
- Review the suggested rules and verify whether the element’s display aligns with these rules.
- Confirm that both the OR and AND logic functions are operating as intended.
- Check that everything is working correctly, both in the Editor and on the front-end.
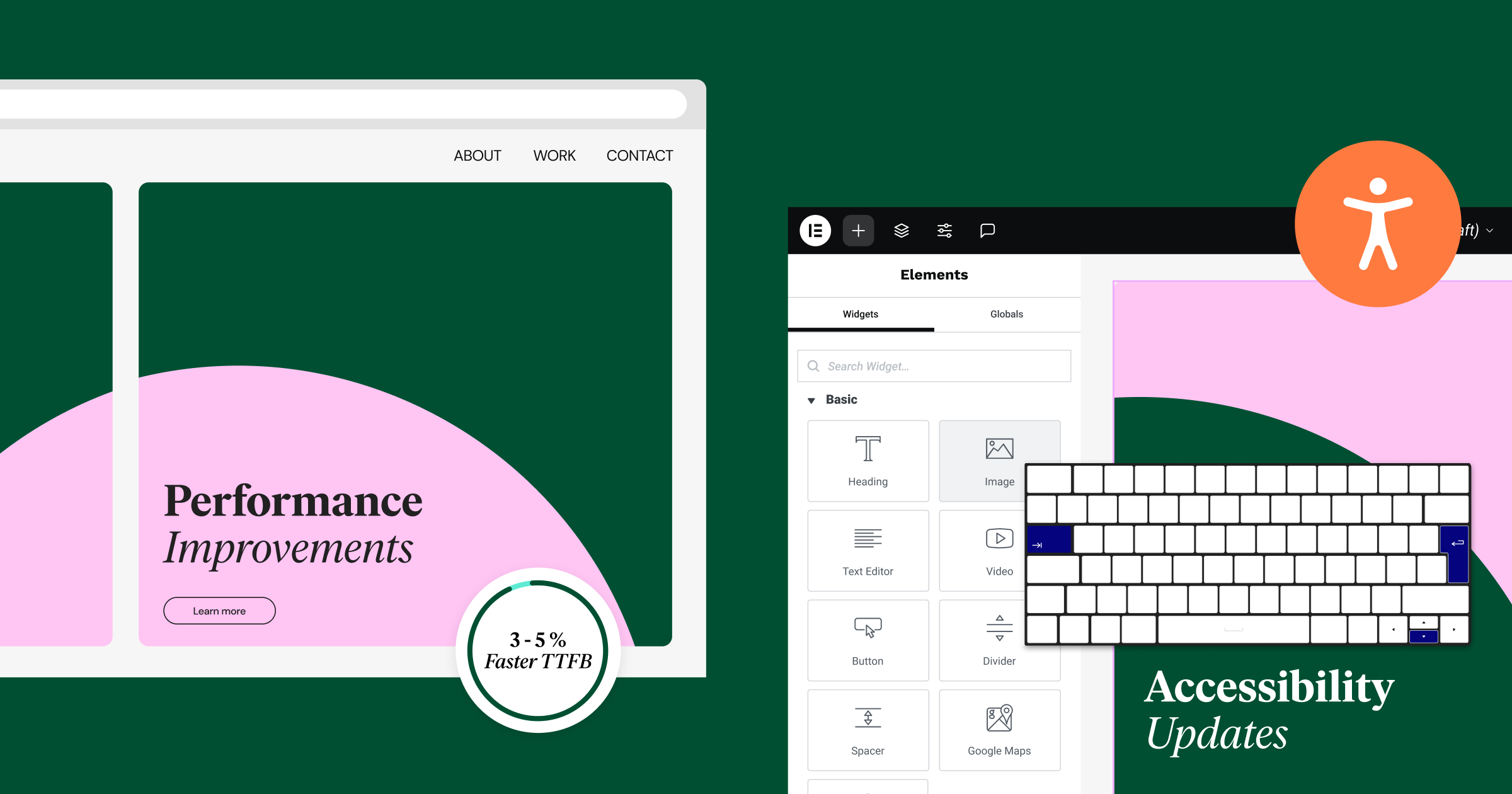
Improvements in Performance & Accessibility

Performance Improvements
This version of Elementor includes significant performance updates, resulting in faster and more enjoyable website building and browsing experiences.
Faster TTFB
Elementor 3.20 improves the Time to First Byte (TTFB) score by 3-5%, and even more on heavier pages through optimized rendering of elements. This is achieved by excluding unnecessary controls from being rendered on the frontend.
DOM Optimization
By updating to version 3.20, you will automatically reduce the DOM output of Containers, allowing you to build sophisticated layouts while maintaining high performance. In comparison to version 3.19, Flexbox Containers now produce 39% less code, and Grid Containers produce 85% less code. Additionally, this version improves the performance of the Editor by reducing the DOM output of the custom unit controls.
Accessibility Improvements
Elementor continues to dedicate time and effort to make the internet more accessible for visitors and web developers that rely on assistive technologies. For more detailed information about the accessibility improvements, please visit the Developers Blog.
- Mega Menu: Enhanced keyboard navigation and usability on mobile devices.
- Login Widget: Screen readers can now read hidden labels, and each login widget has a unique ID when multiple widgets are placed on a page.
- Improved Editor: Navigate the Widget Panel and Editing Panel using the keyboard.
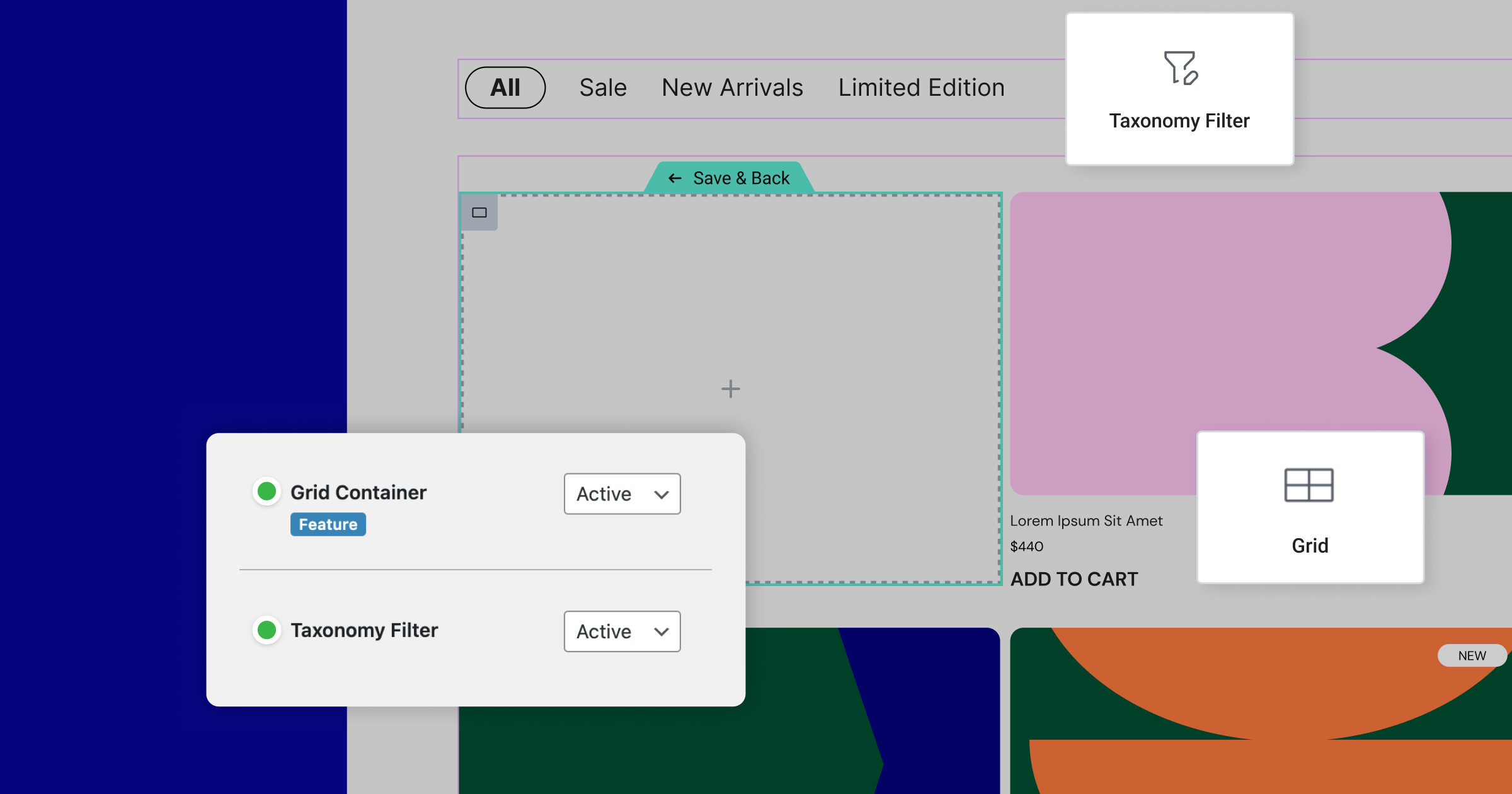
Feature & Experiment Updates

This version includes a number of status changes to features and experiments. Some have been made active by default on all new sites, and others have become an inseparable part of Elementor, and can no longer be activated or deactivated from the features page.
- Default on New Sites: Grid Containers, Taxonomy Filter Widget, Display Conditions.
- Features Merged: Global Style Guide, Page Transitions, Scroll Snap.
Make An Impact: Share Feedback Before Features Are Released
We’re always looking to get to know Elementor customers on a deeper level. If you’re interested in meeting with our team and sharing your insights, feedback, and feature requests you’re welcome to sign up for some quality time with us here. Talk soon!
How to Install the Beta Version
If you still haven’t enabled beta testing in Elementor, please follow these steps:
- Go to Elementor > Tools > Versions
- Enable the beta tester feature
- Go to Dashboard > Updates and update to the latest beta version.
- This will get you set up to test the new Elementor 3.20 Beta.
Notes
As we make changes to our GitHub in an effort to keep it organized, improve the way we deliver information to you, and our ability to review your feedback, please follow the instructions below when reporting bugs, or making feature requests:
- To report a bug related to this beta version – open a new Bug report
- For feature requests – open a new Feature request issue
- For other comments specifically about this beta version – comment here
Designated time for release: March 11th (Estimated)
Many thanks for your support and help!
Cheers,
Elementor Team