Hey Beta testers,
The beta version of Elementor 3.16 is now available and we’re excited to hear your feedback on the new features. From this version onwards, containers will be activated by default on all new websites. In addition, there are various UX/UI improvements, performance and accessibility enhancements, and more.
Try out this beta version and let us know what you think about our newest additions, which include:
- Containers Activated on New Websites
- Performance Improvements
- Menu & Tab Widgets Update
- Accessibility Enhancements
- And more…
Containers Activated on New Websites For Maximum Design Flexibility

Containers are a powerful tool for building pixel-perfect, high-performing, and responsive websites. With more accurate positioning settings, you can efficiently align and distribute items in a container for more flexible layouts. Containers also give you nested capabilities, which mean you can place widgets inside the content area of widgets like the Carousel, Menu, Tabs, and Accordion Widgets for unlimited design possibilities. Starting from this version onwards, they will be activated by default on all new sites.
This update will not affect sites built with sections and columns, and you will be able to continue using them, but we recommend enabling Containers to enjoy new design capabilities. If you’re creating a new website and want to build with sections and columns, you can deactivate the Flexbox Container feature, though you won’t have access to features and widgets with nested capabilities.
Activating Flexbox Containers will also give you access to Container-based Kits and templates that include the most popular section-based Kits converted to Containers, alongside new designs. Disable the Flexbox Container feature to use section-based Kits and templates.
Updated Gap Control Between Elements
The “Gap between elements” control has been renamed to “Gap”. Instead of a single range control for setting the gap between elements inside Containers, you can now control the horizontal and vertical gaps separately with a number input for each. This allows you to more accurately control the layout of a container.
Grid Container Widget
Grid containers and Flexbox containers now have their own widgets in the Widget Panel, allowing you to directly access the Grid Container without having to drag the Flexbox Container and change its type. If you drag a Flexbox Container into the editor, it will automatically create a Flexbox Container, and if you drag a Grid Container into the editor, it will start as a Grid Container. You can still change each container to the other type from the Container Layout dropdown menu in the Layout section.
To use Flexbox and Grid Containers, activate the Flexbox Container and Grid Container features by going to WordPress Dashboard → Elementor → Features.
Performance Improvements – Faster TTFB

Version 3.16 includes updates to Elementor’s infrastructure, which further accelerate the loading speed of your site’s frontend. These updates improve the TTFB (Time to First Byte), a key metric for measuring connection setup time and web server responsiveness.
By modifying the functions responsible for display conditions within the Editor, we were able to reduce loading time on your site’s frontend by 5% to 20%, depending on the complexity of the page. Consequently, these improvements have a positive impact on front-end performance.
Menu & Tabs Widgets Update

These widgets have an upgraded infrastructure that produces a unified DOM output for the titles of Menus and Tabs in responsive settings. This removes duplication of code and streamlines the HTML structure allowing the implementation of advanced features in both widgets. For example, this version makes the Menu and Tabs Widgets fully accessible.
Note: This update will also apply to existing Menu and Tabs widgets, and may break designs of titles in this widget if custom CSS has been applied to them.
To use the Menu and Tabs widgets, activate the Flexbox Container, Menu, and Nested Elements feature by going to WordPress Dashboard → Elementor → Features.
Accessibility Enhancements

Elementor continues to empower you to create more accessible websites. This version includes important accessibility improvements to several widgets that will make it easier for visitors who rely on screen readers and other assistive technologies to enjoy your content.
For example, improvements have been made to widgets with multiple elements and links, such as the Icon Box or Image Box. Screen readers scanning these widgets will read the link assigned to each element in the widget once. This will prevent screen readers from repeating the same link multiple times and unnecessarily consuming their time.
Another example is the improvement made to the Posts Widget. Screen readers will focus exclusively on post titles and ignore irrelevant visual content such as “Read more” CTAs and the featured image alt texts. This will improve visitors’ experience while browsing the post widget with assistive technologies. For more information on accessibility improvements, check out the developer blog which will be posted in the coming days.
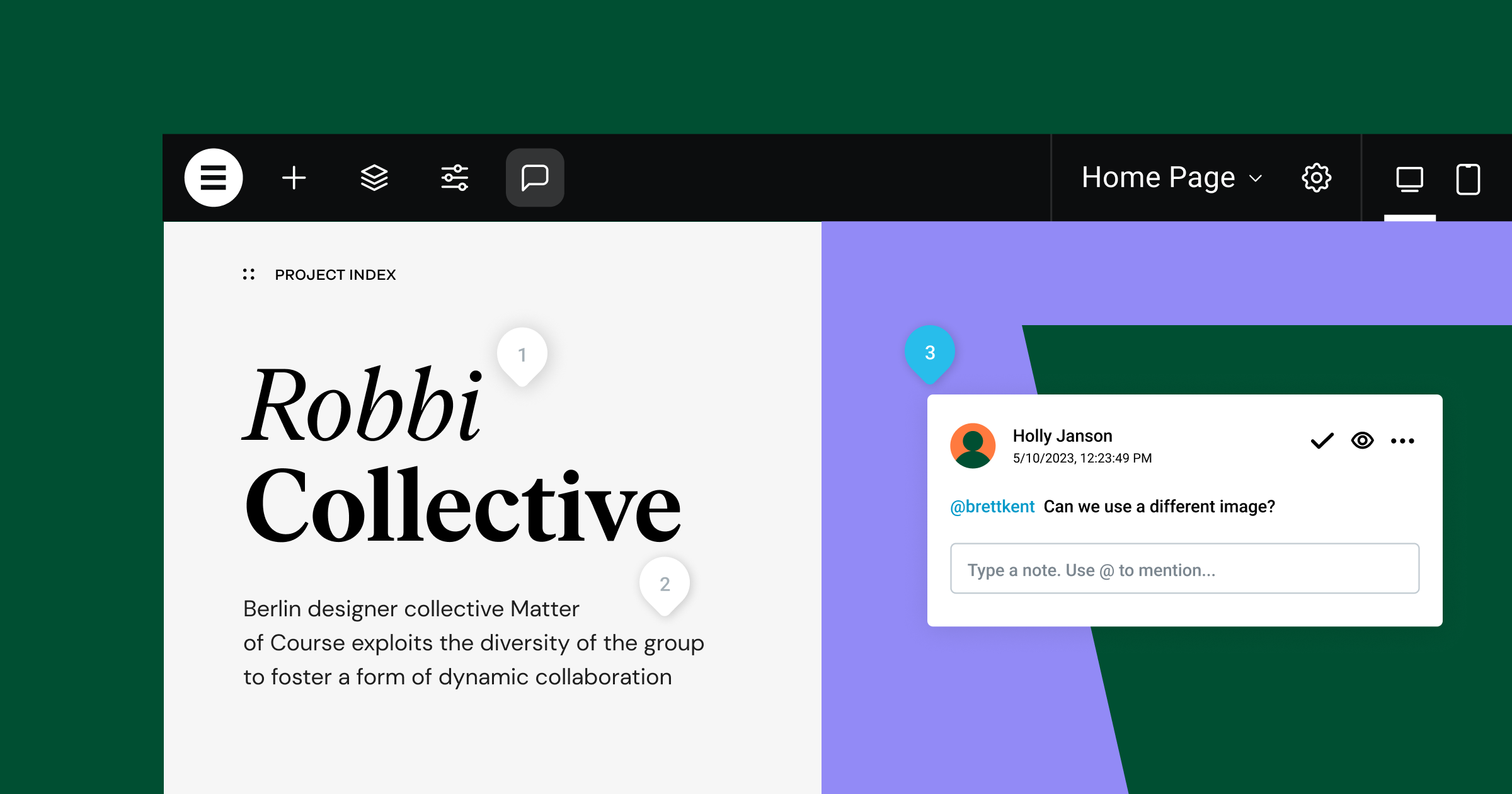
Notes in Top Bar

An icon for the Notes feature has been added to the Top Bar. This makes it easier for you to collaborate with team members and clients by allowing you to open the Notes mode right within the Editor.
To use the Top Bar, activate the Top Bar experiment by going to WordPress Dashboard → Elementor → Features.
Make An Impact: Share Feedback Before Features Are Released
We’re always looking to get to know Elementor customers on a deeper level. If you’re interested in meeting with our team and sharing your insights, feedback, and feature requests you’re welcome to sign up for some quality time with us here. Talk soon!
How to Install the Beta Version
If you still haven’t enabled beta testing in Elementor, please follow these steps:
- Go to Elementor > Tools > Versions
- Enable the beta tester feature
- Go to Dashboard > Updates and update to the latest beta version.
- This will get you set up to test the new Elementor 3.16 Beta.
Notes
As we make changes to our GitHub in an effort to keep it organized, improve the way we deliver information to you, and our ability to review your feedback, please follow the instructions below when reporting bugs, or making feature requests:
- To report a bug related to this beta version – open a new Bug report
- For feature requests – open a new Feature request issue
- For other comments specifically about this beta version – comment here
Designated time for release: September 12 (Estimated)
Many thanks for your support and help!
Cheers,
Elementor Team