Elementor has two ways for rendering website CSS:
- Printing it in a
<style>tag in the DOM - Writing it to a CSS file that will be loaded with the page
The CSS written to files, for example, is completely static. It is printed once into a file, and that file is only updated when a change is made to the page’s content.
But what about dynamic content? Some dynamic content includes its own CSS, such as colors and images (when used as background-image values). Dynamic content, such as custom fields, is disconnected from the page’s content, and can be changed outside of editing the post or page in Elementor Editor. So what happens when dynamic values include CSS that needs to be printed every single time a page is loaded?
Up until Elementor 3.0, whenever a page was loaded, Elementor’s Dynamic Tags module scanned the entire page for any elements that include dynamic content. If dynamic content was found, the module fetched that element’s dynamic values, wrote the relevant CSS into a <style> tag, and injected it into the DOM. This, as described in the elementor.com blog post, is an expensive process, costing precious loading time.
In Elementor 3.0, we changed the way we manage the rendering process of dynamic CSS. On the first time a page is loaded, when the page’s static CSS is rendered, we create a cache which includes a list of the page’s elements which have dynamic CSS values. Then, whenever that page is visited, we fetch the list of dynamic elements from the cache, and render them immediately. Instead of having to iterate over all the elements of the page every single time the page loads – we get those elements from the already-available list of dynamic elements. This saves a lot of run time and makes page load noticeably faster.
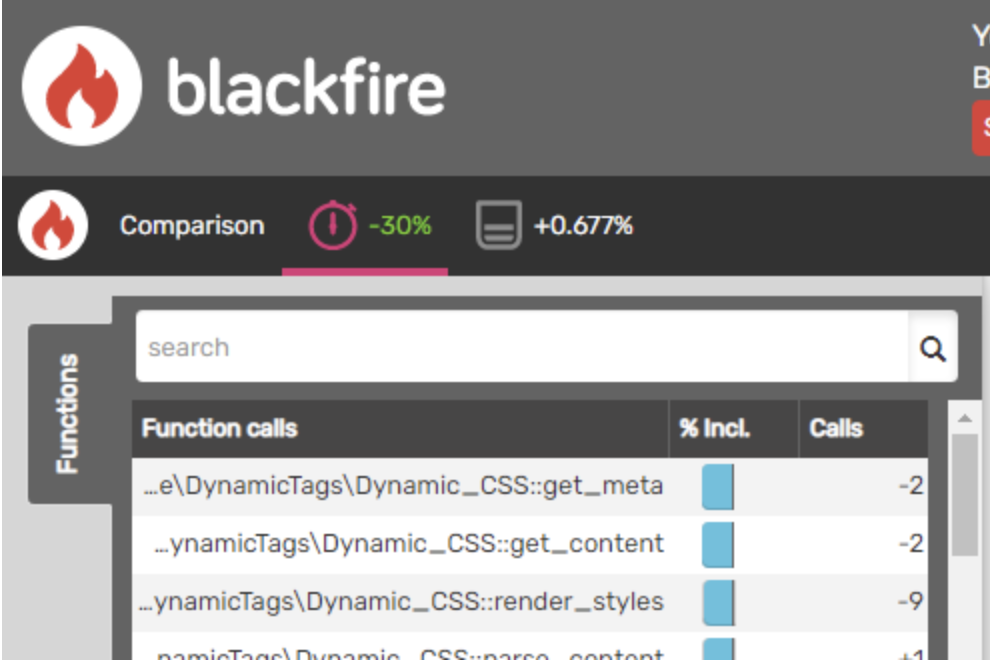
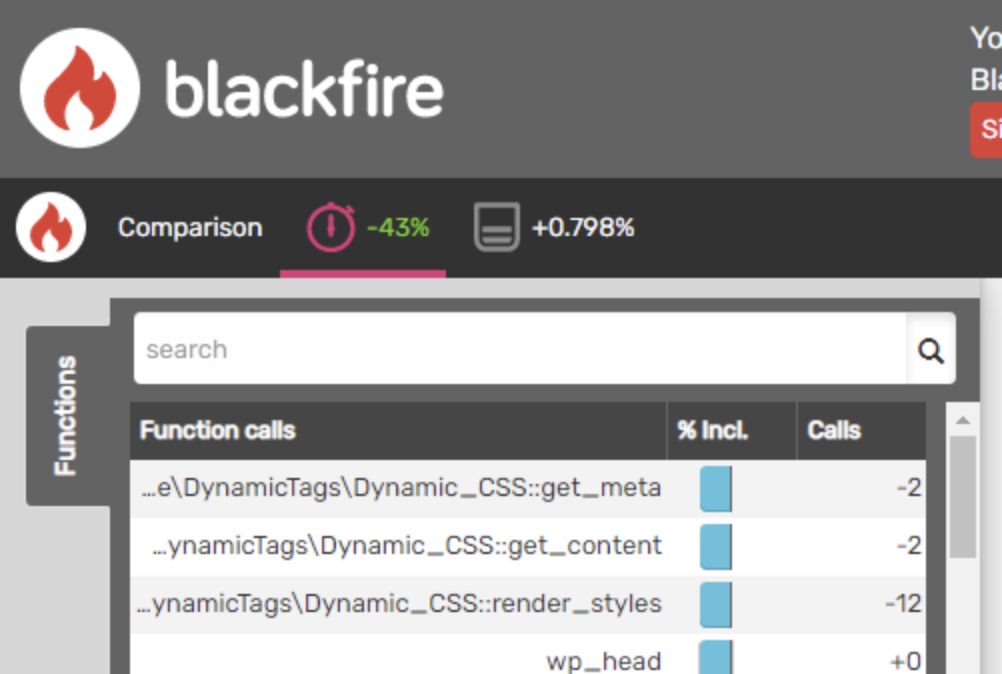
Here are some results from tests we ran on Blackfire to examine the difference before and after our optimization:
Page with no dynamic content at all:

Page with dynamic elements: